Proxomitronを使ってみましょ!

とっても便利なローカルプロクシなのにちょいとばかり敷居が高いからと使用を躊躇しているアナタ。
とりあえずサイトデザインの書き換えから始めて見ませんか。
外部プログラムとの連携も悪くないものです
今回このエントリーをしようと思ったのはですね、普段持ち歩いているネットブック上のWin7で使っているSleipnirでは最近ちょっとストレスを感じ始めたからなのです。
やはり非力なCPU、並びにメモリ容量のせいでマルチタスクで使っているとどうしてもSeahorseスクリプトなどでのデザイン書き換え時に描画がもたついて、すぐには書き換わってくれなかったりとか度々ありますし、ここはSleipnirの機能だけに頼ることなく快適な表示をさせたいと思ったから+α*1ということなんです。
Proxomitronを使ってページの構成を書き換えたとしてもブラウザ側の動作に変な影響が及ぶこともあまりないので*2Sleipnir test版でのマルチスレッド機能がONだろうがOFFだろうが関係ないということもあります。
それと、もともとSleipnirにはProxomitronの利用を暗に推奨しているようなファイルがあったりしますしね♪
突っ込んだ使い方は専用のWikiや解説を書かれているページが沢山あるのでここではしません、というかワタシにはできません(笑)
なので一歩進んだ使い方をしてみたい方は色々とググってみてください。
今回のエントリーでは、今までのページデザインの変更をいったん通常の描画が終了したのちに発動して書き換えを始めるSeahorseスクリプトを利用した前回エントリーでの方法やUser Style Sheet、およびStyle Editorを使った方法から抜け出して、ブラウザがサーバーにリクエストして返ってきたファイルをブラウザへ渡す前に横取りしてスタイルを書き換えてから改めて渡してやるということをしてみたいのです。
で、まぁ例によってTwitterの広告消しなどを一例に、Proxomitronの導入からどのようにスタイル設定をするのかまでを簡単に解説してみようとおもいます。
Proxomitronってそもそもなに
プロキシサーバーをローカルPC内に置いたものと考えるのが理解しやすいです。なので通常ローカルプロクシといえばProxomitronのことを指す場合が多いようです。
通常、ブラウザは80番ポートを利用して外部のサーバと通信をしていますが、概念としてはこのブラウザと外部サーバの間に割り込んで通信のやりとりを制御できちゃうと考えればいいかなと。
このときブラウザ側で明示的にローカルプロクシの利用するポートを指定してあげないと通信の制御をすることができません。Proxomitronの場合は通常8080番を指定しますがこの値は任意に変更も可能です。
Proxomitronを入手
Proxomitronの作者は悲しいことに不慮の事故によってすでに亡くなられているのですが、有志の手によってパッチというかたちでのメンテナンスが現在でも続けられています。
作者による最終リリース版はこちらから入手できます。Ver.Naoko-4.5 "June"というのが基本なのでとりあえずインストールしておきましょう。インストーラ版でもZIP版でもお好みで。
また、メンテナンスパッチ版としてNaoko-4.5 Juneをインストール後に実行ファイルのみ上書きして利用出来るファイルがWikiに用意されています。
多少のバグなども存在するようですが、特に凝った使い方をしない限り問題となるシーンは少ないかと。
Proxomitronの起動を確認
Proxomitronのインストールが済んだならとりあえず起動して見ましょう。
初めて起動したての状態ではナニこのイロキチガイ!みたいな感じかもしれませんが、設定ボタンから変更出来ますのでご心配なく♪
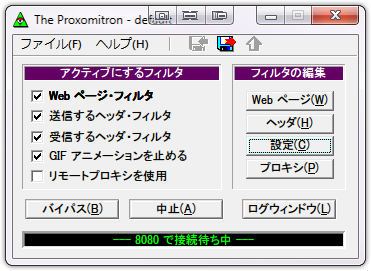
- ワタシの場合はこんな感じ。タイトルバーがちと賑やかなのは気にしないようにw

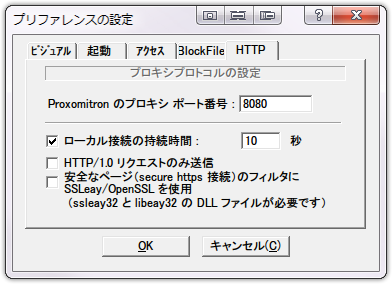
- 設定ボタンを押すと別のダイアログが出現します。HTTPタブから設定を確認しておきましょう。
見た目の変更はビジュアルから。

Sleipnirでの設定
ここまできたなら次はSleipnirのプロキシ設定を行います。
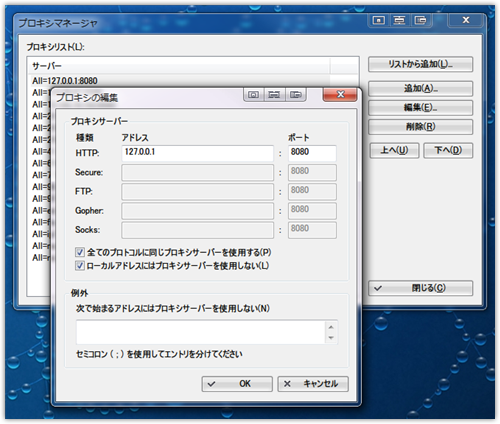
通常はメニュー/ツール/プロキシサーバー/プロキシマネージャと辿っていき、マネージャを表示します。
ここで、追加かもしくは既存のものを編集してローカルプロクシを参照させる設定である localhost:8080 もしくは 127.0.0.1:8080 を設定します。

これでSleipnirでProxomitronを使う段取りは完了です。
Proxomitronを使う場合は先ほど同様メニュー/ツール/プロキシサーバー/で現れるサーバーリストから上記で設定したものを選択するだけです。
逆に元に戻したい場合はダイレクトに接続またはインターネットオプションで接続*3を選択します。
フィルターを作成する
今回はTwitterのCSS書き換えがメインですので、前回のエントリーでも利用したStyle EditorであらかじめリデザインしたCSSを作成しておきます。
Seahorseスクリプトの時とは違い、今回は特に整形しないでもそのまま利用出来ますのでむしろ楽かも♪
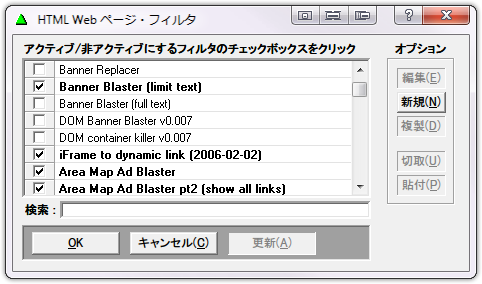
Proxomitronのウインドウからフィルタの編集/Webページをクリックして、HTML Webページ・フィルタウインドウを出します。

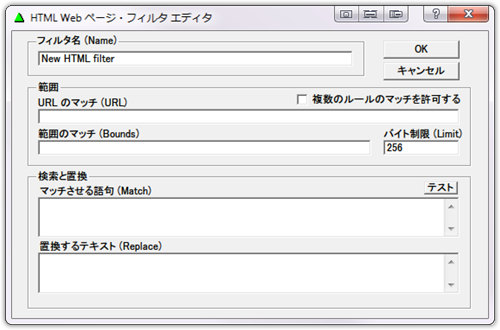
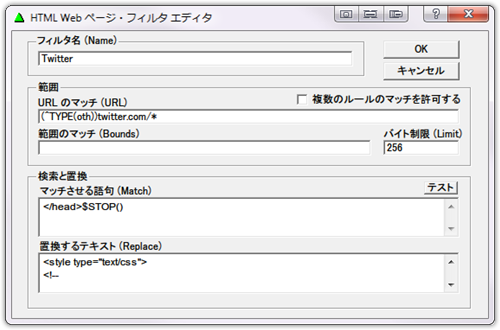
新規ボタンをクリックするとHTML Webページ・フィルタ エディタウインドウが現れます。

- フィルタ名には自分でわかりやすい名前をつけましょう
- 範囲エリアは今回URLのマッチのみを利用します。書式は (^TYPE(oth))に続けてドメインを記述します。
今回はTwitterのページすべてに適用させたいので (^TYPE(oth))twitter.com/* としました。ワイルドカードも利用可能です。 - 検索と置換エリアで今回のキモとなるCSSの追加を行います。
マッチさせる語句へ $STOP() と書き込みます。 だけでも動作するようですが無用なループを避けるために最初にが見つかったところで$STOP()を使ってストップさせます。
置換するテキストへ以下の書式で書き込みます。こうすることによってすでに~内で読み込まれていたCSSに対しての優先順位が上がりますのでCSSを上書きしたのと同様の効果が得られるというわけです。
<style type="text/css"> body{ background:#fff url("http://img.f.hatena.ne.jp/images/fotolife/K/Kei_9/20100411/20100411185839_original.png") fixed repeat; } div#side_ad_base, p.promotion.round, div#trends.collapsible { display: none; } td#side_base.column.round-right{background:#fff ;border-left:3px double lightskyblue;} </style> </head>
置換するテキストの内容がすべて確認出来ませんが、以下のようになります。

ここまでできたらOKを押してHTML Webページ・フィルタウインドウの更新ボタンを押し、OKを押します。
メインウインドウに戻ったら、緑色のフロッピーアイコンをクリックして保存し、水色のフロッピーアイコンを押してリロードしておきます。
あとはSeahorseスクリプトでいじってある場合にはそれを無効にし、Style Editorが有効になっている場合も無効にしておいてからTwitterのページにアクセスすると最初から広告などのないスッキリしたページが現れてくれます。

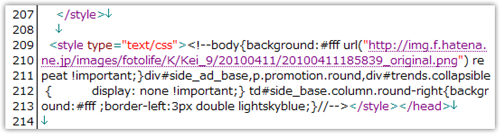
念のためページのソースを確認してみると、しっかりと の直前にCSSが追加されているのが確認出来ました。*4

同様の操作でスクリプトなども埋め込み可能なのでいろいろと応用も楽しめます♪ *5
フィルタの実体
このようにして作成したフィルタは、特に設定を変更していなければProxomitronインストールフォルダにあるdefault.cfgファイルへ格納されています。
default.cfgファイルの実体はテキストファイルなので、適当なエディタを使って容易に編集が可能です。*6
先ほどのフィルタ部分を開いてみるとこのように記述されています。
[Patterns]
Name = "Twitter"
Active = TRUE
URL = "(^TYPE(oth))twitter.com/*"
Limit = 256
Match = "</head>$STOP()"
Replace = "<style type="text/css">"
"<!--"
"body{"
"background:#fff url("http://img.f.hatena.ne.jp/images/fotolife/K/Kei_9/20100411/20100411185839_original.png") repeat;"
"}"
"div#side_ad_base,"
"p.promotion.round,"
"div#trends.collapsible { "
" display: none;"
"} "
""
"td#side_base.column.round-right{background:#fff ;border-left:3px double lightskyblue;}"
"//-->"
"</style>"
"</head>"Proxomitronのフィルタ配布をしているところなどはこの形式でアップしている場合がほとんどなので、追加する場合は[Patterns]以降へコピペしてやるかフィルタリストの上で右クリックして”クリップボードからインポート”を選択して追加してやります。
コピペした場合、そのままでは有効になっていないのでHTML Webページ・フィルタ画面でチェックを入れてあげないといけません。→Proxomitronのリロードボタンを押すことで有効になるようです。
他に今回のやり方でSleipnirにおいての応用として、CSS3やHTML5などをふんだんに使っているサイトを訪れたときに強制的にChromeFrameで描画させるためのコード*7を仕込むなどがあげられます。
SleipnirとProxomitronの連携
最初の方でちらっと触れましたが、Sleipnirには起動時に他のプログラムを同時に立ち上げてくれるという便利機能があります。
あまり知られていないかもしれませんが、通常はresources/languages/default/japaneseにPrograms.iniというファイルが用意されています。
このファイルをsettings/ユーザー名/settingへと移動し、そのファイルに同時起動したいプログラムを記述して利用します。
デフォルトではこのような感じですが、すでにProxomitronを利用してくださいと言わんばかりの記述があったり♪
#------------------------------------------------------------------------------ # # Sleipnir Programs.ini # # UTF-8 で保存してください。 # # '#' - コメント # # Program Path[TAB]Class Name[TAB]Window Title # #------------------------------------------------------------------------------ ## Browser Assistant LE #C:\Program Files\Sleipnir\BrAssistLE.exe BrowserAssistant BrowserAssistant ## Proxomitron #C:\Program Files\Proxomitron\Proxomitron.exe PrxTronCls
おまけに同時起動させたプログラムのウインドウタイトルがわかっている場合には、Sleipnirと同時終了させることもできちゃいます。*8
実際にProxomitronを利用する場合には先頭のコメントアウト”#”を外し、インストールパスを自分の環境のものへと書き換えて上書き保存します。
これで、次回からSleipnirの起動と同時にProxomitronも起動し、Sleipnirの終了時にはProxomitronも一緒に終了してくれるようになります。
- ワタシの場合の記述例
#------------------------------------------------------------------------------ ## Proxomitron C:\Program Files (x86)\Fenrir_inc\ProxN45j\Proxomitron.exe PrxTronCls
*1:某つぶやき処でのワタシのつぶやき見て試した方がうまく導入できなかったらしいとか言うのも少しありますw
*2:厳密にはありますが、まぁ普段使いでは無視出来るレベルのことです。
*3:IEオプションにもプロキシ設定がありますのでここは色々とオモシロイ使い方ができます。
*4:コメントアウト部分はあってもなくてもOK。
*5:多少の知識は必要ですが・・・w
*6:当然ですが編集後はリロードアイコンを押さないと反映されません。
*7:<meta http-equiv="X-UA-Compatible" content="chrome=1">
*8:ウインドウタイトルやクラスの取得にはググると便利なアプリが見つかります。