HLRの概要にある画像をなんとかしてみる
あいもかわらずSleipnir周りを弄っているワタシです。
Speeddial for SleipnirのSimple style改造CSSもそこそこ好評? なようでココ3日間で約50回のダウンロード回数を数えました(笑)
作者さんにもコメントいただいたりして、恐縮至極なわけですが・・・
いったんここで配布を停止させていただきますね。
そのうち階層化して使用するためのベースとなるテンプレートスタイルでも作って公開してみようかなどど考えていますが、果たして需要があるかどうかワカラナイので階層化が上手くできないとか面白そうだからやって欲しいとかいう意見があったら考えてみることにしようかと。
で、表題なんですがたいしたことじゃないです(笑)
いつもフィードをチェックしているブログの中に大阪発のニュースブログでGIGAZINEというのがあるんですが、コチラのフィードの中には画像のリンクも含まれていて記事の対象となるものやソレを連想させるようなイメージが同時に概要ページへ表示されます。
他にもYuoTubeは映像の一部をサムネイルで見せてくれますし、イロイロなサイトが画像付きでフィードを配信してたりするわけですね。
これらの情報は文字だけの場合よりも直感的な内容の把握に役に立ってくれるワケですが、HLRの概要ページにおいてはこのイメージの表示に関して特に処理をしていないので冗長な感じになっちゃうわけです。
なのでdescription.htmlへスタイルシートを追加して表示をちょっと整形してみたというオハナシ。
なんのことはない、description.htmlの
〜の間に<style type="text/css"> /* img タグがあれば左へfloatしてtextを回り込み */ img{ float:left !important; margin-right: 1em; } </style>
これだけを追加しただけのことなんですけどね。
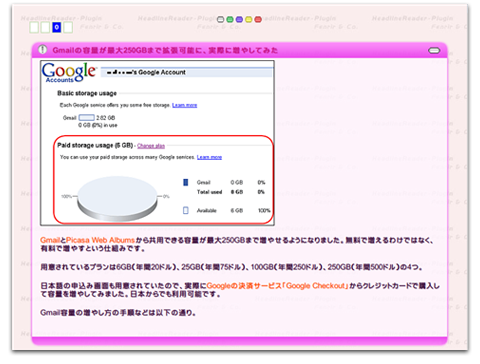
でもまぁ以下のように表示がまとまって良い感じになりました。

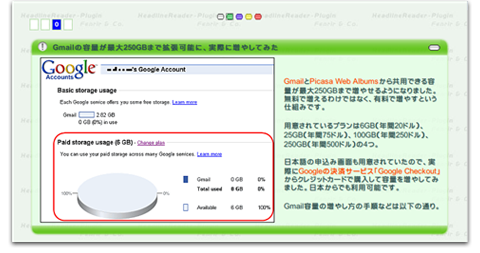
- スタイルシート追加後は文字が右に回り込んでスッキリ。

ちなみに拙作の改造description.htmlを使用している場合は以下のようにする必要があります。
<style type="text/css"> /* img タグがあれば左へfloatしてtextを回り込み */ td.r img{ float:left !important; margin-right: 1em; } </style>
この方法の欠点は、たとえば百式みたいにサイズを指定せず時々デカイ画像を配信されると文字が詰まって見にくくなるということです。
なのでワタシの場合は上記画像のようにCSSをワンタッチで動的に切り換えられるようにして対応しているというわけ。