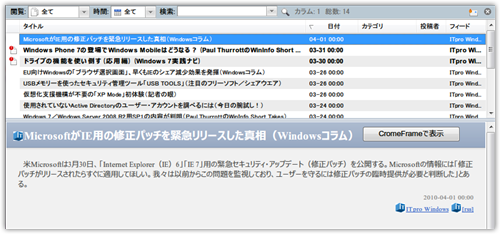
HLRの概要ページからChromeFrameで表示
ある方のTwitterでのつぶやき
HLRの概要ページから開きたいな〜と呟いてみるテスト
これを受けてやってみました。
前回のエントリーで書いたChromeFrameのgcfプロトコルを有効にする操作をしていることが前提ですけど。
- 今回は専用の画像を用意しないで安直にボタン表示をさせてみました。

利用しているSkinフォルダにheadlinereaderフォルダがあればその中のdescription.htmlを、無い場合はdefaultスキンフォルダ内のheadlinereaderフォルダにあるdescription.htmlをエディタで開いて編集します。
description.htmlはいろんな種類があって、初期のプレーンなものや画像データをbase64エンコードしてスタイルへ記述してあるものなどがありますが、今回弄る部分はそれほど変わっていないのですぐ見つかるとおもいます。
<title>$HTML_TITLE$</title> </head> <body> <div id="main"> <div id="gradation_back"> <div id="gradation_top"> <h1 class="title"> $ANCHOR_ITEM_TITLE$<!--//<a href="http://b.hatena.ne.jp/append?$ITEM_LINK$" target="_blank"> <img src="$PNIR_DESCRIPTION_PATH$append.gif" width="16" height="12" style="border: none;" alt="このエントリーをはてなブックマークに追加" title="このエントリーをはてなブックマークに追加" /></a> <a href="http://b.hatena.ne.jp/entry/$ITEM_LINK$" target="_blank"> <img src="http://b.hatena.ne.jp/entry/image/$ITEM_LINK$"> //--> </a> </h1> </div> </div>
このへんの<h1 class="title">以降へ下のタグを追加してやります。
<input type="button" value="CromeFrameで表示" onclick = "location.href = 'gcf:' + ' $ITEM_LINK$'">
追加する位置は任意ですが、 h1の中に納めた方がスマートかも。
<title>$HTML_TITLE$</title> </head> <body> <div id="main"> <div id="gradation_back"> <div id="gradation_top"> <h1 class="title"> $ANCHOR_ITEM_TITLE$<!--//<a href="http://b.hatena.ne.jp/append?$ITEM_LINK$" target="_blank"> <img src="$PNIR_DESCRIPTION_PATH$append.gif" width="16" height="12" style="border: none;" alt="このエントリーをはてなブックマークに追加" title="このエントリーをはてなブックマークに追加" /></a> <a href="http://b.hatena.ne.jp/entry/$ITEM_LINK$" target="_blank"> <img src="http://b.hatena.ne.jp/entry/image/$ITEM_LINK$"> //--> </a> <input type="button" value="CromeFrameで表示" onclick = "location.href = 'gcf:' + ' $ITEM_LINK$'"> </h1> </div> </div>
location.hrefなので概要ページの上書きになりますけど特に問題は無いかなと。試してないけど別タブで開くならスクリプトを関数として定義しておいてアンカータグで利用すれば良さそう。*1
追記
新規タブで開く方法は無いかなと少し弄っていましたが、アンカータグでの利用ではタブは開いてもビューをクリックしないと表示されてくれないという例の症状が・・・
まぁその手間を惜しまなければ一応使えます(笑)
- 以下試して見たコード。
<a href="javascript:location.href = 'gcf:' + ' $ITEM_LINK$'" target="_blank">新規タブ</a>
*1:window.openだと機能しなかった。