CromeFrameを生かしましょ
IE9 Platform Previewが試せるようになったりGoogle ChromeやFirefoxがすでにHTML5やCSS3へ一部対応していることなどでWebページの見せ方を考える方も色々と実験的なことを試していたりして楽しいんですけど…
ただ、素のSleipnirではIE6~8のTridentエンジンを利用しているワケですので、そういった先進的なことを試しているサイトを訪れてもなんにも感動が無いわけです。
そんなときは通常、Geckoビューア(test版専用)に頼るか他のブラウザへアドレス渡して閲覧するしかない状態なのですが、現在はGeckoよりもWebKitの方が一歩先を行っていることでもありますのでIEのビューをWebKitのエンジンで描画してしまうChromeFrameを使わない手はありません♪
ChromeFrameネタは以前も取り上げましたが、あれから少しだけ進歩しているようですし使われているWebKitもChromeのものらしいので最新版のChromeがインストールされていれば一部では評判の悪いあの『翻訳しますかバー』も使えるようになっています(笑)
これが利用出来るようになれば某トリプルエンジンを謳っているあのブラウザに表示の面では肩を並べることが出来ますね。
ChromeFrameが発表された当時は、アドレスの先頭にcf:という専用プロトコルを付記してやることで利用可能でしたが、そうやって開いたビューはSleipnir上ではなぜか一度クリックしてあげないと表示されないという変な挙動がありました。
では最新版ではどうか、というと・・・やはり同じでした(´・ω・`)
しかし、ある手段を使うことでビューのクリックなしにちゃんと表示させることが可能なことを確認出来ましたのでその辺が今回のネタになります♪
最新版ではcf:は使えない。
ChromeFrameの解説サイトの最後の方に申し訳程度に書かれているんですが、以前のcf:は使えなくなり、代わりにgcf:というプロトコルを付加する決まりになったようです。
しかもこのプロトコル、ChromeFrameをインストールしただけでは有効になっておらず、レジストリへ新規キーと値を設定する必要があります。
そんなワケで多少手間はかかりますが、このプロトコルを有効にしないと今回のネタは生かせませんので試されたい方は是非設定してみてください。
ChromeFrameのインストールとレジストリキー追加
当然ですがGoogle Chromeがインストール済みであることが前提になります。ChromeFrameはあくまでChromeのエンジンを利用してフレーム表示させているようなものなので。
ChromeFrameの対応OSはWindows Vista / XP SP2となっていますがWindows7でも問題ないことを確認しています。
まずはChromeFrameの配布サイト右上の【Get Google Chrome Frame】ボタンを押してインストールページへ行き、【Accept and install】ボタンを押してインストールを完了します。
インストールが完了したならレジストリエディタを開き、HKEY_CURRENT_USER\Software\Googleとたどります。
このキーの配下にChromeFrameというキーが存在すればそこをクリックして新規DWORD値を作成します。ChromeFrameキーが存在しない場合はGoogleキーの上で右クリックして新規キーとして作成してください。
次に新規DWORD値を右クリックし、名前の変更を選択。新しい名前をEnableGCFProtocolにします。
名前の変更が終わったら再び右クリックし、修正を選択。値のデータに数字の1をセットしてOKボタンを押します。
あとはレジストリエディタを終了。以上でgcfプロトコルが利用可能になります。
…などと書きましたが実はレジストリファイルをエクスポートしてありますのでここをクリックしてダウンロードしたら右クリックから結合を選んでください♪
中身はこれだけです。XP~7まで共通で利用出来るはずです。
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\Software\Google\ChromeFrame] "EnableGCFProtocol"=dword:00000001
今見ているページやリンクをChromeFrameで開く
いよいよ今回のネタのメインです♪
ナニをやるかというとjavascriptでgcfプロトコルをアドレスの先頭に付加するアクションを作成し、メニューエディタを使って現在のページやリンク先をChromeFrameで開いてやろうという目論見なのです。
最初は素直にlocation.href = 'gcf:' + location.hrefでやってみたのですけど、ChromeFrameに切り替わってはくれるんですがビューをクリックしてもナニもおきないという???な動作だったので色々試して見たのですがどうにもうまくいかず、思いあまってブックマークレットとして動作させたところなんとビューのクリックなしにChromeFrameで描画されることを発見したという次第。
んじゃってことで例のブックマークレットを無名関数で括ってアクションにしちゃう手をつかって見たところ・・・バッチリ!
で、こんな感じになりました(笑)
URL = "javascript:(" + function(){ location.href = 'gcf:' + location.href } + ")()";
上記コードを適当な名前、たとえばOpenGcfView.jsとか言う名前でplugins/scriptsへ保存し、Sleipnirオプションのユーザーインターフェース/メニューエディタとたどり、ブラウザ アンカー 並びに ブラウザ標準 へOpenGcfViewアクションを登録します。登録時の名前は適当にわかりやすいものをつけてください。
- ブラウザ標準メニューへ追加したもの。
これでOpenGcfViewアクションを発動すれば現在表示中のページがChromeFrameで描画されなおします。

- ブラウザ アンカーメニューへ追加したもの。
『リンクをWebKitビューアで開く』という名前にしてあります。

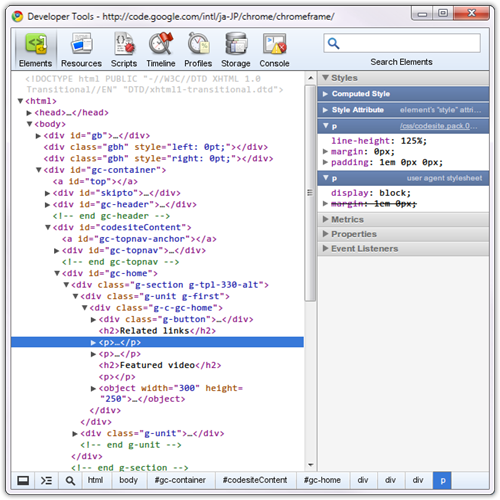
ChromeFrameで開いたビューでは、当然デベロッパーツール(右クリメニューから)も利用出来ますので、サイトの詳細検証にも便利です♪
- inspect elementをクリックすると表示されます。

ChromeFrameでの表示フォントを変更する
ChromeFrameでは残念ながら設定UIが用意されていないので表示フォントを変更するには直接データを弄るしかありません。しかしSleipnirでiniやxmlファイルをいじり慣れている方ならそれほど大変なことではありませんよね♪
ただ、設定ファイルへ通常のフォント名を使用することが出来ませんので、ここではちょっとした裏技を使います。
設定前に念のためSleipnirは終了しておいた方がいいでしょう。
設定ファイルの場所ですが、XPならば
C:\Documents and Settings\[ユーザー名]\Local Settings\Application Data\Google\Chrome Frame\User Data
Vista/7であれば
C:\Users\[ユーザー名]\AppData\Local\Google\Chrome Frame\User Data
これらのフォルダへアクセスすると、Sleipnirで一度でもChromeFrameを利用していればIEXPLOREフォルダの他にSleipnirフォルダが作成されているはずです。
このSleipnirフォルダの中にあるDefaultフォルダにPreferencesというファイルがありますが、これが設定ファイルの実体になります。
ただ、先ほども書いたとおり通常のフォントファイル名では登録が不可能なので、ここではChromeの設定を流用することにします。
つまり、あらかじめChrome側でフォントの設定を済ませておき、その部分をSleipnir用設定ファイルへコピペしてやるということです。
Chrome側で利用したいフォントの設定が済んだならChromeを終了し、Chromeの設定ファイルへアクセスします。
下はVista/7の場合なのでXPのかたは上記を参考にChromeフォルダへアクセスしてください。
C:\Users\[ユーザー名]\AppData\Local\Google\Chrome\User Data\Default\Preferences
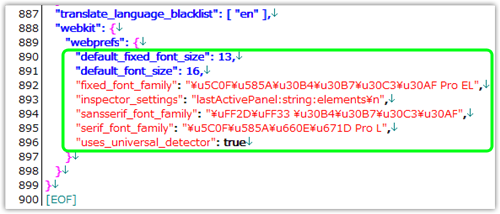
このファイルをテキストエディタで開くと下の方にフォントの設定が格納されていますので、この部分をコピーします。

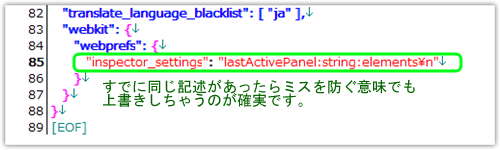
次にSleipnir用設定ファイルを開き、"webprefs":{ 以降へペーストしてやります。すでに同じ記述がある場合は上書きしちゃいます。

あとは上書き保存をし、Sleipnirを立ち上げてChromeFrameで表示させるとフォントが変更されているのが確認出来るとおもいます。
と、まぁこんなかんじでブックマークレット形式のものをアクション登録しちゃえばビューのクリックなしで最新のWebKitでレンダリングされた表示が利用出来るようになるというネタでございました。よろしかったらお試しあれ♪
追記
WebPrefsが存在しない場合についてのことをコメント欄にて記述。