文章の構成力
上記タイトルに関して、ワタシには備わっていないモノだと認識しております(笑)
なので物書きなどには到底なれるわけもなく、ブログで日記を書く行為すら推敲を重ねていてもだらだらと冗長な感じになりがちです。
まぁコレがワタシのスタイルなので今さら変えようとか思いませんし変えられないというのが正直なトコロ。
はてなでにっきのようなモノを書くようになって、言葉足らずではあるけれど本文で説明をするにはソレこそ冗長になってしまいそうなことなどは脚注で逃げると言うことを学びましたが、コレってツールチップのように表示はされるけれど表示されている時間が短いので長めの脚注じゃよくわかんなくて結局リンクをクリックして下段にある本体を確認するということになりますよね。
本文が短ければ気にならないかもですが、エントリーが長かったりすると視点の移動が大きすぎてあんまりよろしくないなと。*1
そこで先日、とっても便利なスクリプトが公開されていましたので導入してみました。
脚注をその場で表示:expandFootNote.user.js
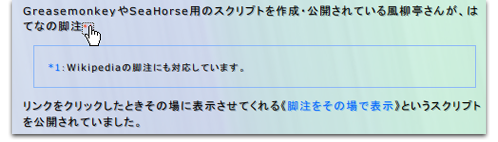
GreasemonkeyやSeaHorse用のスクリプトを作成・公開されている風柳亭さんが、はてなの脚注*2リンクをクリックしたときその場に表示させてくれる《脚注をその場で表示》というスクリプトを公開されています。
コレの便利なところは表示動作をトグルできるというところ。気になった脚注をチェックしたらまた非表示に戻せるのがとっても便利。
- 脚注リンクをクリックするたびに表示・非表示が切り替わるexpandFootNote.user.js
チョット残念なのが958さん作のAutoPagerize for SeaHorseで追加表示された部分に対しては機能してくれないコト。
はてな謹製のquick_pagerボタンで表示されたモノに対しては有効なのですけどね・・・
試したことナイのですけどコレって風柳亭さん作のAutoPagerlikeなら動作するんでしょうかしらん?
追記
TBが来ていたので確認したところ、作者ご本人から送られたモノでした。
と、いうことで風流亭さんが新しいエントリーを立ててくださいました。
このエントリーをうけてというかなんというか(笑)タイミングがよかったようでAutoPagerlike対応したものが新たに公開されています。