HLR PlugInのdescription.htmlをまた弄る
大手ニュースサイト(たとえばASAHI.COMとかね)が配信しているフィードは通常タイトルのみで概要を1行も配信していない場合がほとんどなワケですが、そんな場合でも記事リストをクリックするとdescriptionエリアには中身がカラでタイトルのみ表示がされてしまうわけですね。
まぁそれは良いとしても概要表示部分にナニもない場合でも配信先やタイムスタンプなどが必ず表示されます。
自分的にはコレがちょっと(`皿´)ウゼーかなと。すでに記事リスト上でそのあたりの情報は確認済みなワケですしね。
これらはdescription.htmlを弄って、
$ITEM_DATE$ $ITEM_CREATOR$ $ANCHOR_CHANNEL_TITLE$ $ANCHOR_CHANNEL_FEED$ $ANCHOR_IMAGE$
上記のコードを非表示にしてしまえばいいのですが、ここはちょっとひねってもう少しスマートにしてみようと思い立ちました。
どうせやるならワンクリックで表示・非表示をトグルさせてみようと。
動的に行うにはヤハリjavaScriptしかありませんので、以下のようなコードを
〜の間に書き足して、idで指定したブロック要素をトグルさせてみることに。<!-- Toggle_Container --> <script language="Javascript"> function show_hide(id, show) { if (el = document.getElementById(id)) { if (null==show) show = el.style.display=='none'; el.style.display = (show ? '' : 'none'); } } </script>
つぎに画面上の適当な位置にトグル用のボタン画像を配置して、ボタンを押したときにスクリプトが呼び出されるようにしてやります。
以下は拙作のdescription.html その2に適用した場合。当然CSSも弄ってあります。
idはcontainerにしました。
<td class="title">$ANCHOR_ITEM_TITLE$</td> <td class="button"> <a href="javascript:show_hide('container');"> <img src="$PNIR_DESCRIPTION_PATH$css/images/button.png" border="0" onmouseover="this.src='$PNIR_DESCRIPTION_PATH$css/images/button_on.png'" onmouseout="this.src='$PNIR_DESCRIPTION_PATH$css/images/button.png'"></a></td> <td class="rt"></td>
あとは非表示にしたいブロック要素に上記で指定したid="container"を追加し、初期状態のスタイルを非表示になるよう指定してやるだけ。
<div class="right" id="container" style="display:none;"> $ITEM_DATE$ $ITEM_CREATOR$<br> $ANCHOR_CHANNEL_TITLE$ $ANCHOR_CHANNEL_FEED$<br> $ANCHOR_IMAGE$ </div>
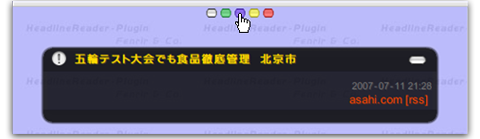
このようにすると、タイトルのみで概要がない場合はこんな感じになります。

右側にあるボタンをクリックすると、非表示にしていた部分が現れます。

たいした改造じゃないですが、何となくスッキリしたかなと・・・ま、自己満足ですが。
スタイルの切り替えを試してみる
HLRはもともとdescription.htmlやそれに付随するCSSを切り換えるようには出来ていませんので、見た目を変更するにはファイルそのものを差し替える必要があります。しかしjavaScriptがつかえるならばとCSSの切り換えスクリプトを導入して見ましたが・・・
使用したスクリプトはstyleswitcher.jsというヤツ。
試験的に画像の上部にあるボタンで背景のみ切り換えられるようにしてみました。
こんな感じになります。

各色ごとにCSSを用意しているので、必要ならばタイトルや概要表示部の背景画像を入れ替えたり文字色やリンクの色を変更して見た目を完全に変えることも可能です。
いい感じでここまで弄ってきましたが、ここでちょっと問題が・・・
Geckoエンジン使用の場合、なぜかこれらの方法での表示は全く出来ません。
CSSを別ファイルに置いたのがいけないのか、あるいはjavaScriptのせいなのか・・・
Gecko判定スクリプトを置いてその場合には通常表示させようとしてみましたが、javaScript自体が動作していないような感じで失敗。
と、いうことでTridentエンジン使用時限定になってしまいますが、それで特に困ることもないのでまぁいいかなと。
もともと俺様仕様だし、たいしたものではないのですけど例によって希望があるようなら配布を考えますね。