feedpathを使って投稿テスト
このにっきを更新するときになにか便利なモノはないかしらんと思い、そういやWysiWyg*1でリッチテキスト的に編集できるとタグを意識せずに書き込みできるようになるなぁってことで、検索してみたけれどもハテナの編集画面をそんな風に扱えるツールは見あたらない。
FirefoxのExtensionにもかっこいいツールがあるが、ハテナには対応していないし、Webベースで編集出来るモノだとGoogle Docs & Spreadsheetsをはじめ海外では結構イロイロあるけれど、これらがハテナには対応しているはずもなく・・・
で、さらに検索を続けていたらニュースサイトにサイボウズの子会社であるフィードパスがWysiWygでのBlogエディタを公開しているという。
どれどれとそのサイトを覗いてみたら・・・名前は変わっていましたが無料のWebサービスとしてfeedpathというモノになっていました。
果たしてはてなには対応しているのだろうか?!
feedpathに登録してみる
トップページから登録画面へ行き、メールアドレスやら名前やらを入力して仮登録。
メールが来たらそこにあるアドレスを踏んで登録完了という流れ。
で、使ってみた。
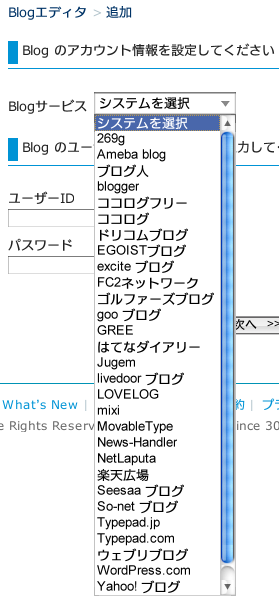
- ブログの選択画面にハテナがあった!

あんまりいないでしょうけど、いくつものBlogを管理しているヒトなどはfeedpathを使うことで一元管理が出来るようになりますね。
ちなみにこのエントリーはテストを兼ねてfeedpathの画面から書き込んでいます。
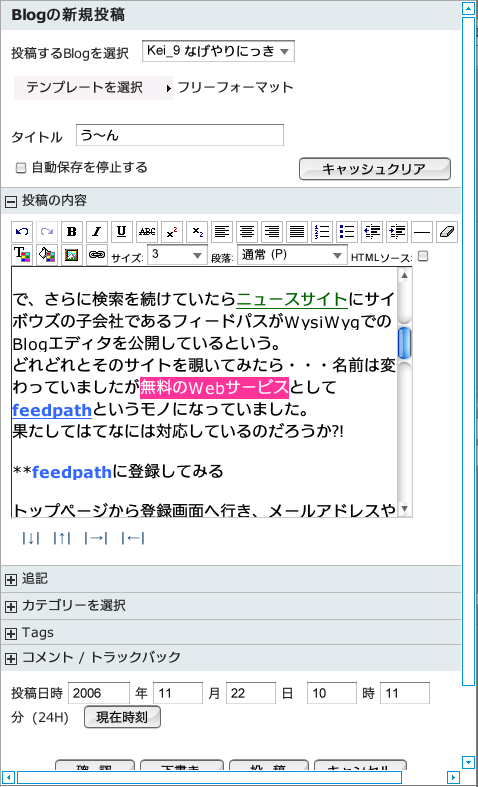
- 投稿画面 (ココに載せるため横幅を縮めています)

普段はよっぽどじゃないとテキストに色を付けたり拡大したりはしませんが、まぁあくまでテストってことで(笑)
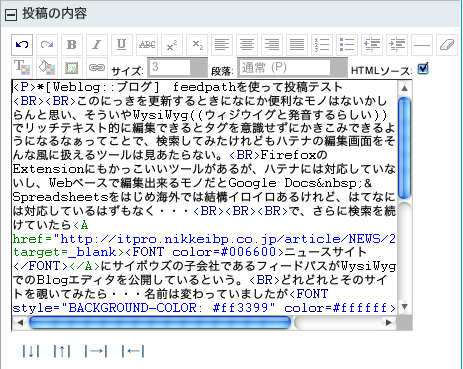
- HTMLソースももちろん表示・編集できます
色分けされているので視認性がいいですね
下の方にある矢印をクリックすると編集画面サイズを拡縮出来ます。
これだけじゃないわけで
feedpathという名の通りWebフィードを取得・管理する機能もあるわけですが、あらかじめいつも利用しているフィードReaderからOPMLを出力して登録しておけば自分のPCが手元にない環境でも(出先からとか)チェックできるようになりますね。
ちょっと不満も
ワタシのようにはてなダイアリーをブログモードで使用していると、見出し記号の*が必至なわけですがfeedpathから出力されるのはHTMLなのでいつものようなレイアウトにはなってくれません。実際、このエントリーも出力後に多少手直しが必要でした。
(HTMLソースの画像参照:<p>タグで括られているとか・・・etc)
多分日記モードなら問題ないのでしょうけど・・・
それとワタシのように、大見出し(エントリータイトル)を使わずカテゴリーだけで投稿するスタイルだとちょっと(+д+)マズーいことが・・・
feedpathでは必ずエントリータイトルを入力しないと出力できないようです。
さらには文字に指定されている背景色が適用されない等々・・・(ソースを見てなるほどと思いました、コレじゃムリぽ)
でもまぁひょんなことから知ったこのサービスでしたが、なかなか面白いと思いますね。
WysiWygにまだ慣れていないせいもあって、ついHTMLソースの方を弄ってしまうワタシですが、もう少し使い込んでみようかと。
どうせはてなはjavaScript使えるワケじゃないので投稿用のエディタはコレで十分な気がします。
*1:ウィジウイグと発音するらしい