ページ翻訳:Google Chrome風のアレを作ってみた
Google Chrome使っていて日本語のページじゃないところにアクセスするとビューの上部にこのページ翻訳しますか? みたいな大きなお世話のバーが出現しますよね。
いや、確かに便利なんですけどSleipnirであればブックマークレットやそのアクション化で同様なことができるわけです。
でも、Chromeみたいなインターフェースを好む方も中にはいらっしゃるようで・・・
先日TwitterのTLを見ていたらフォローしている方がFUCの投稿に関連したつぶやきをされていました。
リンクが貼られていたので確認したところ、Chromeのお節介機能をSleipnirにも実装して欲しい、みたいな書き込み。
実際Chromeをセカンドブラウザとして利用している自分としてはあの機能は(`皿´)ウゼーだけなんですけどそれをヨシとする方も存在するんだなーと。
でもまぁ少し考えてみてアレとコレの組合せでなら自分でも似たようなモノが実装できそうかも知れないなーとか思い出したのが運のツキ。
てなわけで苦手な正規表現を一から勉強するハメになりつつも、なんとかそれっぽいモノができましたので公開してみます♪
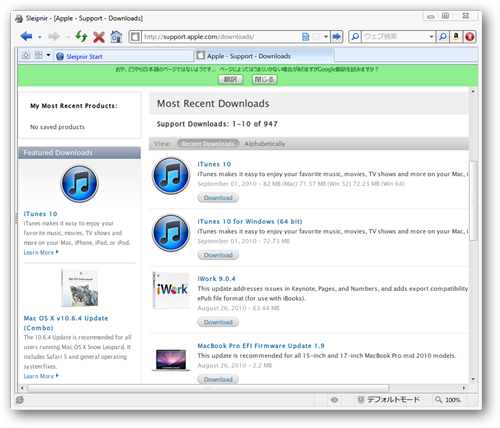
- 本文に日本語が存在しないサイトを訪れるとビューの上部にGoogle_Translate Dockが出現します

ただし、本家Chromeみたいにここは翻訳するに及ばず、みたいなサイトを自動で登録するのはワタシのスキルが追いついていないので今回は見送らせていただきました。
どうしても動作させたくないサイトがあるならばチョット手間ではありますが各々Seahorseスクリプトのヘッダに// @excludeを追加していただければと・・・
それとSeahorseスクリプトだけで完結できるかもとは思いましたが、いわずもがなスキルが及ばずましてやDOM操作は不得手なので今回はIEDockExとSeahorseスクリプト、そしてブックマークレットをアクション化したファイルの組合せでそれっぽくすることを目指しました。
まぁ普通に利用するぶんには問題ないかなーと♪
流れとしてはSeahorseスクリプトで訪れたページのbodyタグ内に日本語(ひらがな/カタカナ-ハンカク含む)が存在するかどうかを判定して、本文内に日本語が見つからなければアクション化したブックマークレットを呼び出すといった感じです。Google翻訳は対象の言語を自動判定してくれますので日本語以外で対応している言語であればコレだけでOK!
最初作り始めた頃はタイトルタグの中身で判定させてみたんですが、現実には日本語サイトであってもタイトルが日本語とは限らないということもあってbodyを探るスタイルに変更。
ただし仕様上、サイト内スクリプトによる描画で表示される文字には対応しきれません。なのでページに日本語が見えているのにお節介バーが出現するという場合もありえますのであしからず。
正規表現によるbody全体の検索はタイトル判定に比べるとIEDockExを呼び出すまでのタイムラグが気になったんですが、実際試してみたらおもったほど遅くもなかったのでコレでいいのかなぁと。
それと当初は漢字も判定の対象にしていましたが、当然のことですけど中国語のサイトではマズかったのであえてひらがな/カタカナおよびそれの半角へと簡素化しちゃいました。
なにぶん、一夜漬で慣れない正規表現を仕込んだので晒すのがマジで(/ω\)ハズカシーんですけど、多分もっとスマートなやり方があるハズ・・・
- Seahorseスクリプト部分
// ==UserScript== // @name Google_Translate // @description 日本語じゃないページを見つけるとGoogle_Translate(IEDockEx)アクションを実行 // @include http* // @exclude http://google.*/* // @exclude http://seesmic.com/* // @type SleipnirScript // ==/UserScript== if (document.title !== 'Google 翻訳'){ // bodyの全内容を取得 var node = document.body.innerHTML; // nodeからHTMLタグ、改行、タブ文字、半角/全角スペースを除去 var rep = node.replace(/<.*?>|[\n\r\t]| | /g,''); // 日本語が存在しなければアクション実行。ただし中国語のときに具合がわるいので漢字判定はしていない if (!rep.match(/[ぁ-ん ァ-ン ァ-ン]+/g)) { ShowToggle(); } // 翻訳ページに遷移したらGoogle_Translate Dockをしまう if (location.href == '/^http:\/\/translate\.google\.com\/.+/'){ ShowToggle(); } // Google_Translate Dockの表示/非表示 function ShowToggle(){ sleipnir.API.ExecuteAction('ShowGoogle_Translate') } }
Graniで利用する場合はIEDockExを自分で設置して、上記のスクリプトの最終行付近にある
sleipnir.API.ExecuteAction('ShowGoogle_Translate')
の部分を
grani.API.ExecuteAction('ShowGoogle_Translate')
のように書きかえます。
それとGraniにはplefsフォルダにplugins.iniが無い場合がありますのでその際は新たに作成してやる必要があります。
※Graniでplefsフォルダ内にplugins.iniが存在しない場合、Sleipnirの公式スキンページ(Grani用ではない)からいずれかのスキンをインストールすることで自動生成されます。
- Google_Translate Dock(IEDockEx)のindex.html
<!-- saved from url=(0014)about:internet --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>Google_Translate</title> <style type="text/css"> body { background-color:lightgreen; } div#outer { margin-top:-20px; width:100%; text-align:center; } div#inner { margin:0px auto; width:200px; } a.tt { width:48px; height:20px; background:transparent url("images/Translate.png") top left no-repeat; } a.tt:hover { background:transparent url("images/Translate.png") center bottom no-repeat; } a.ce { width:48px; height:20px; background:transparent url("images/Close.png") top left no-repeat; } a.ce:hover { background:transparent url("images/Close.png") center bottom no-repeat; } span { font-size:10px; color:darkgreen; } </style> </head> <body> <div id="outer"><span>おや、どうやら日本語のページではないようです... ページによってはうまくいかない場合がありますがGoogle翻訳を試みますか? </span> <div id="inner"> <a class="tt" href="action:Google_Translate"></a> <a class="ce" href="action:ShowGoogle_Translate"></a> </div> </div> </body> </html>
- Google_Translate Dock(IEDockEx)のconfig.ini
[Settings] Action=true ContextMenu=false ScrollBar=false Align=top Size=40
- Google_Translate.js(アクション用)
URL = "javascript:(" + function(){var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection&&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=''){location.href='http://translate.google.com/?text='+t+'&hl=ja&langpair=auto|ja&tbb=1&ie='+e;}else{location.href='http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&hl=ja&langpair=auto|ja&tbb=1&ie='+e;};} + ")()";
今更ですけどIEDockExプラグインとSeahorseおよびUser Action Extensionは必須です。今回のネタを試したい方はあらかじめこれらのプラグインをインストールしておいてください。*1
それとSleipnirオプション>全般にある”スクリプトによるクライアントの操作を許可する”を有効にしておく必要があります。
と、いうことで現段階でのファイルを用意しておきますね。
7zip圧縮してありますので適当なツールで展開後にSleipnirインストールフォルダのpluginsフォルダへ上書きするだけです。
ファイルを設置したら、plefsフォルダにあるplugins.iniの[Dock]セクションへGoogle_Translate.fxファイルを登録する必要があります。
また、設置後にSleipnirを立ち上げたとき標準状態でメニュー>表示>Dock>Google_Translateのチェックを外しておくことをお忘れ無く。
[Dock] Dock1=ExplorerBarTabDock.fx Dock2=ExplorerBarDock.fx Dock3=TabDock.fx Dock4=SearchDock.fx Dock5=OutputDock.fx Dock6=SagittariusDock.fx Dock7=InformationDock.fx Dock8=Google_Translate.fx ←こんな感じで[Dock]セクション末尾に連番で追加してやります
Sleipnirを立ち上げたあと適当に日本語以外のページ(Google翻訳が利用可能な言語に限る)へアクセスすると、ビューの上部へ翻訳するかい? みたいなメッセージが出現します。*2
翻訳ボタンを押すとWebページがGoogle翻訳ページへと遷移してGoogle_Translate Dockが自動的に消えます。仕様変更で消えなくなっちゃいました・・・(´・ω・`)
翻訳を選ばずに閉じるボタンを押すとページはそのままでGoogle_Translate Dockだけが消えます。
まぁいろいろとダメ出しされそうですがとりあえず動作するからいいかな、みたいな。
追記
さっそくTwitterでダメ出しされました(笑)
- Google_Translate Dockが表示されている状態で他のタブに移っても表示されたままになる。
- 当然です。他のタブに移ってもそれを検知して閉じる機能は未実装ですので現段階では仕様です。
ていうか必要ないのであればその時点でDockを閉じてください。
- 当然です。他のタブに移ってもそれを検知して閉じる機能は未実装ですので現段階では仕様です。
- ScriptBlockプラグインを入れているとボタンが反応しない。
- あたりまえです。
- 翻訳したページを再読み込みすると、Google_Translateされているページを翻訳状態でGoogle_Translateスクリプトが再度起動してしまう。
- 現時点では仕様です。http://translate.google.comを除外設定するのはスクリプトの性格上無理っぽいので。ていうかそんな無駄なことをしないでください(笑)
翻訳後のページを再読み込みすることになにか意味があるのですか?
- 現時点では仕様です。http://translate.google.comを除外設定するのはスクリプトの性格上無理っぽいので。ていうかそんな無駄なことをしないでください(笑)
追記2
上記3番目については対策を行い、本文編集並びにファイルの差し替えを行いました。
あわせてGrani用ファイルも用意しましたので、IEDockExプラグインを設置後にご利用ください♪