Sagittarius用アイコンを作る
Sagittariusで利用できるアイコンということで以前紹介したCircular Iconsですが、そのままではSagittarius(Sleipnir)で利用することが出来ませんので紹介した手前、一応作成法などを。
画像の編集には使い慣れたアプリケーションを利用してもらえばいいのですが、ココでは透過pngを扱いますのでレイヤーの使えるアプリがベスト。
PhotoshopやPaintShopなどを使えばいろんな効果を手軽につけられますが、これら高機能なアプリが利用出来る方ばかりいるとは限りませんのでフリーウエアを利用することにします。
フリーで利用できるモノにはGIMPとかPictBear SE、Paint.NETなどがありますが、今回は海外製ながら日本語インターフェースも使えてバージョンアップも頻繁にあるPaint.NETを利用してみることにしました。
以下に記す方法はそのままSleipnir本体のツールバーアイコンを作成する時にも応用が利きます。
今回の例ではSagittariusのアクション追加ボタンを差し替えてみることにしますが、作成していく過程を画像付きにしていますので、読み込みが重いかも・・・
- 手順
Circular Iconsは16x16で提供されていますので、これをSagittarius(Sleipnir)で使える3つの画像が横に並んだカタチ、16x48にしてやります。
3つある画像のうち左がノーマル時、真ん中がマウスオーバー、右が無効時のものとして扱われます。
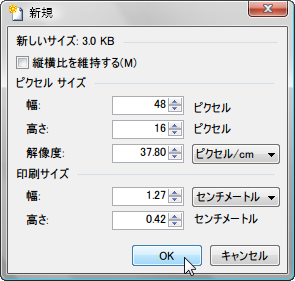
まず、Paint.NETで幅48ピクセル、高さ16ピクセルの新しいイメージを作成。
縦横比の維持はチェックしません。
新規に作成されたイメージは原寸大で表示されています。
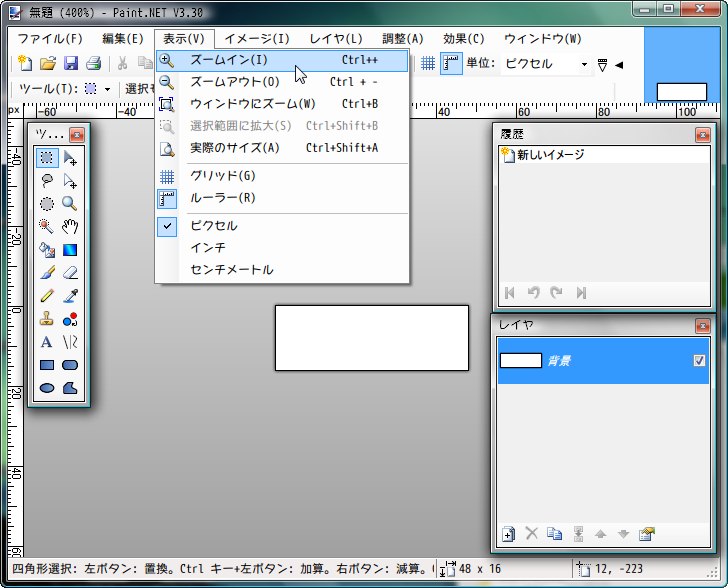
このままでは編集しにくいのでCtrlキーを押しながら+キーを押して扱いやすい大きさまで拡大してやります。
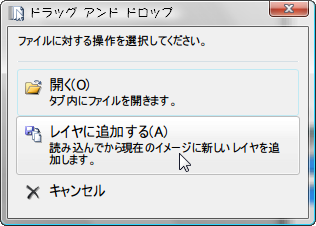
Circular Iconsフォルダをエクスプローラーで開き、smiley_smile.pngをPaint.NETへD&Dします。
画像の追加方法を訪ねられるので[レイヤに追加する]を選択します。
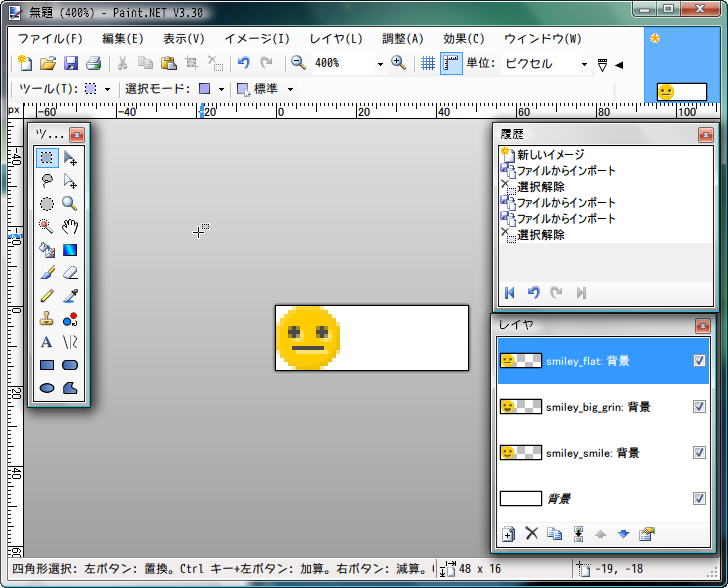
同様にしてsmiley_big_grin.pngとsmiley_flat.pngもレイヤに追加します。
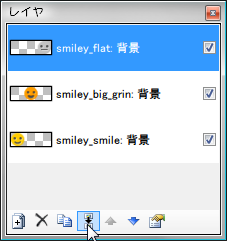
最後に追加したsmiley_flat.pngがレイヤー上では最上部に配置されてレイヤーがアクティブになっています。
現状では各レイヤーの同じ座標に追加されていますのでこれをずらしてやることになります。
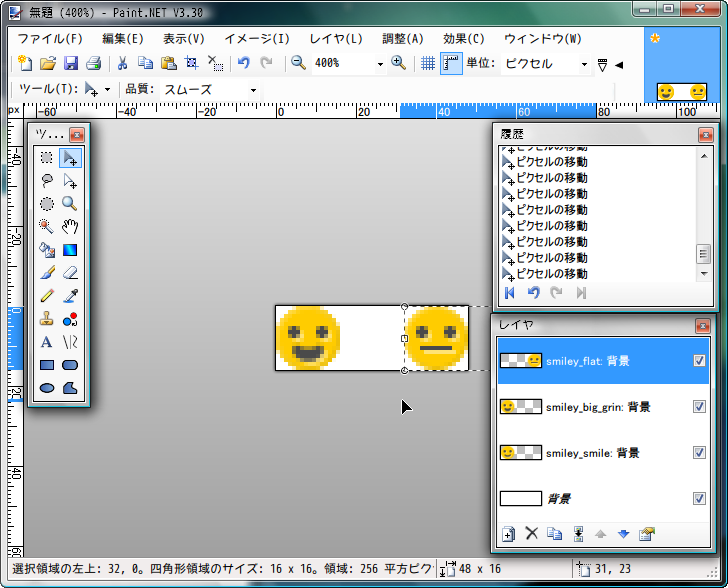
左にあるツールパレットから[選択されたピクセルの移動]ツールを選び、矢印キーで右側きっちりに配置し直します。
移動が終わったらCtrl+Dでいったん選択を解除しておきましょう。
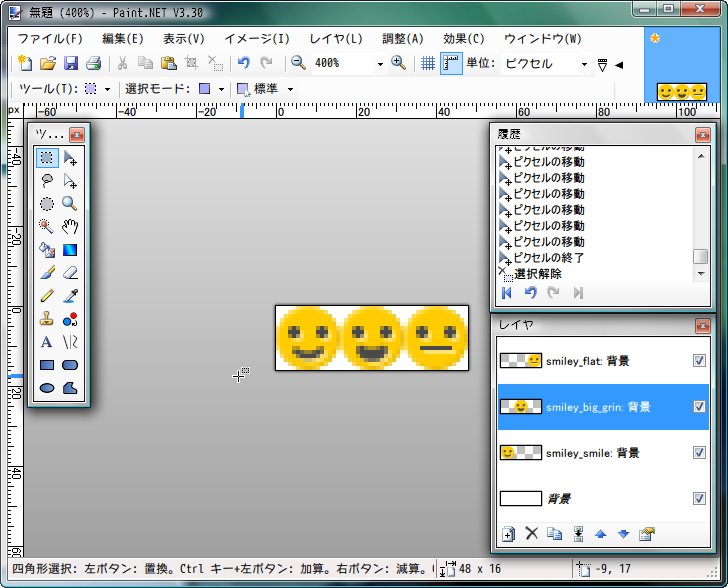
レイヤーパレット上で真ん中のsmiley_big_grin.pngをクリックしてアクティブにし、上記と同様の操作で真ん中になるように配置し直します。
操作が終わったらCtrl+Dで選択を解除することを忘れずに。
現在は先ほど操作した真ん中のレイヤーがアクティブになっていますのでこのままこのレイヤーに対して調整をしてみます。
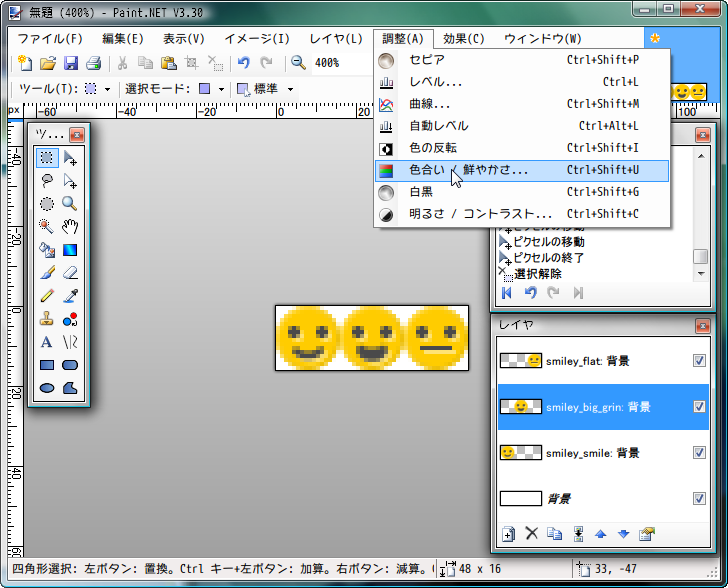
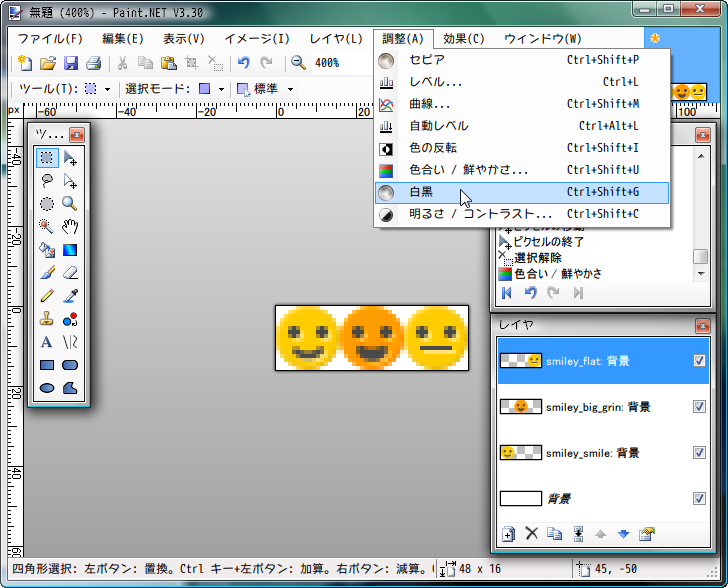
調整メニューから[色合い/鮮やかさ...]を選択。
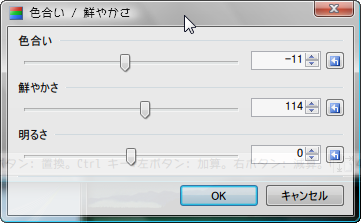
調整用のウインドウで、自分の好みになるように色味や明るさなどを調整します。
ココはマウスオーバー時に表示される部分なので、ノーマルに対してすこしビビッドな色味にしてみました。
(調整結果はリアルタイムで反映されています)
同様に一番上のレイヤーをアクティブにして無効時の画像も調整しますが、ココは手抜きして調整メニューから[白黒]をチョイス。
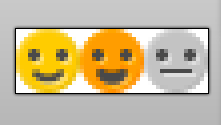
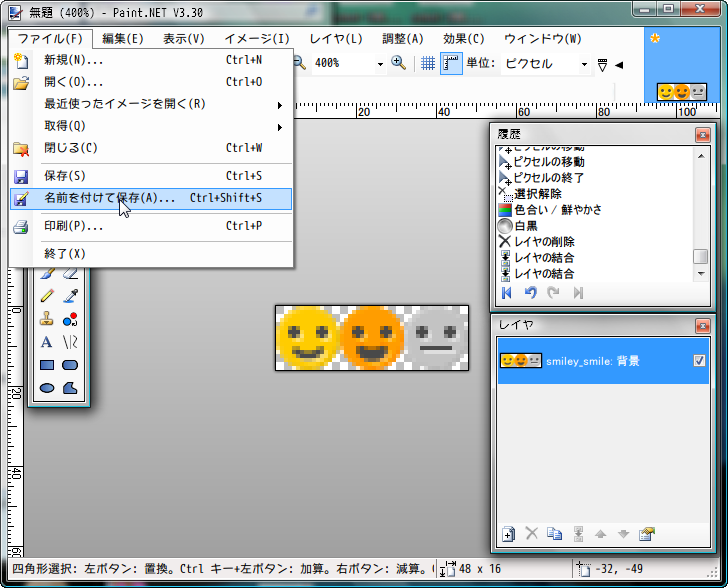
で、こんな感じになりました。
しかしこの状態ではせっかくの透過画像なのに一番下のレイヤーがあるせいで白色の背景が残ってしまいます。
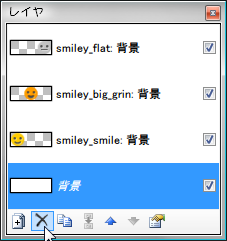
邪魔なレイヤーを削除しましょう。
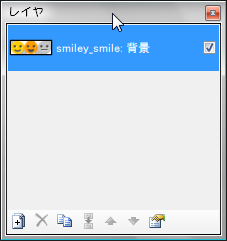
最下部のレイヤーをアクティブにし、レイヤーパレットの下にある[レイヤの削除]アイコンをクリック。
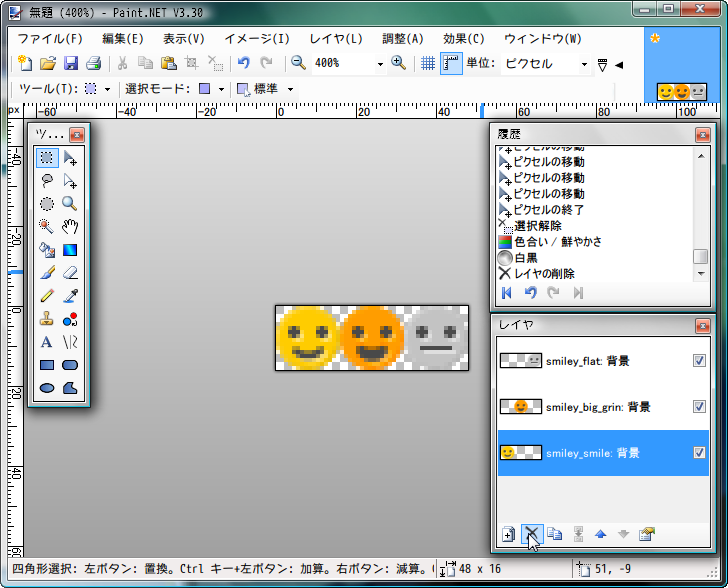
白背景が削除され、背景が透過された画像になりました。
いよいよ出来た画像を保存します。
作業途中で保存する場合はこのまま保存をするとレイヤーの情報を含んだ拡張子pdhというPaint.NET独自形式で保存されます。
透過pngで保存するには保存前にレイヤーを統合して一枚の画像にする必要があります。(このまま保存動作をしてもあとでレイヤーの統合は出来ます)
最上部のレイヤーをアクティブにしたあとレイヤーパレットの下にある[レイヤの結合]アイコンを複数回クリックして一枚のレイヤーにします。
[名前を付けて保存...]を選択し・・・
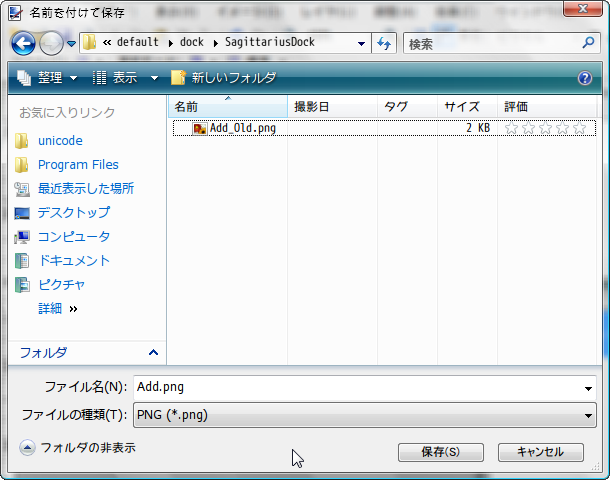
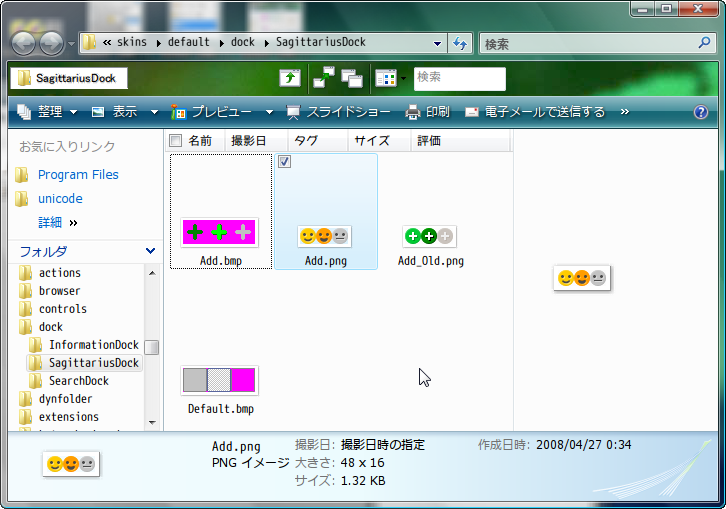
今回はSagittariusのアクション追加ボタンにするので保存先をSleipnirインストールフォルダ->resources->skins->default->dock->SagittariusDockへファイルの種類をPNGにし、Add.pngという名前で保存します。
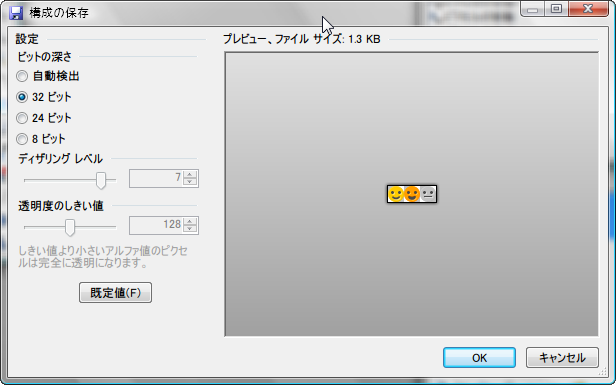
構成の保存画面でビットの深さを透過情報を含む32ビットか自動検出にしてOKを押すと・・・
このように保存されました。
Add.bmpがすでにありますが、画像の使用される優先順位はpngのほうが高いのでこのままでも問題ありません。
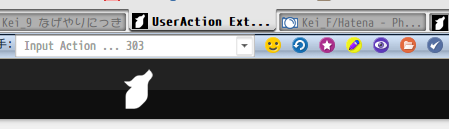
Sleipnirを立ち上げ直すと新しく追加したAdd.pngが適用されました。
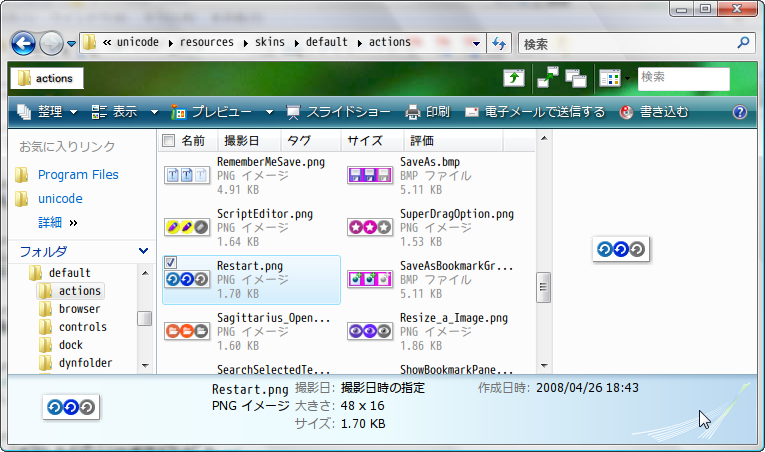
同様にして各アクション用画像も作成できます。
アクション用画像はdefaultSkinのactionsフォルダへ格納するか使用しているSkinのactionsフォルダへ入れておくと反映されます。