クロスプラットフォームなブラウザ
と、いえばFirefoxが有名なわけですが・・・
サプライズのトクイなAppleがやってくれましたよ。
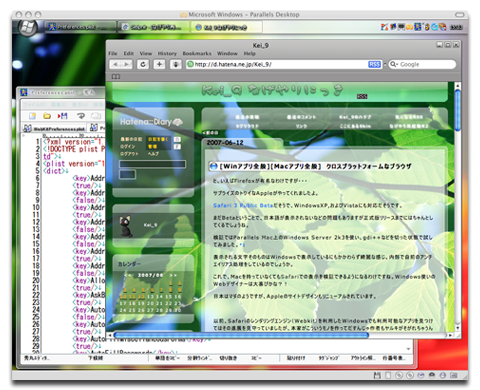
Safari 3 Public Betaだそうで、WindowsXP,およびVistaにも対応だそうです。
まだBetaということで、日本語が表示されないなどの問題もありますが正式版リリースまでにはちゃんとしてくるでしょうね。
検証ではParallels Mac上のWindows Server 2k3を使い、gdi++などを切った状態で試してみました。*1
表示される文字そのものはWindowsで表示しているにもかかわらず綺麗な感じ。内部で自前のアンチエイリアス処理をしているのでしょうか。
これで、Macを持っていなくてもSafariでの表示を検証できるようになるわけですね。Windows使いのWebデザイナーは大喜びかな?!
日本はマダのようですが、Appleのサイトデザインもリニューアルされています。
以前、Safariのレンダリングエンジン(Webkit)を利用したWindowsでも利用可能なアプリを見つけてはその進展を見守っていましたが、本家がこういうモノを作ってだすんじゃ作者もヤルキがそがれちゃうんじゃないかなとか、ちょっと心配。
新たなライバル出現ってことで、Sleipnirもうかうかしていられませんね。*2
ここはヒトツ、Mac OSXでWebkitを利用したSleipnir for OSXとか作っていただきたいモノですが(笑)
もう少し弄ってみる
サイトをあちこち巡ってみると、どうにかして日本語をまともに表示させてやろうとがんばっている方がおられるようで。
UIは内部的に対応してくれないことにはどうにもなりませんが、Webページの表示部分だけはフォントを日本語を含まない名称で指定してやれば何とかなるようです。
例えばMS ゴシックであればMS Gothicというように。
設定ダイアログで選択できるのはMS UI Gothicだけになりますが、Documents and Settings/username/Application Data/Apple Computer/Safari/にあるWebKitPreferences.plistを直接編集してやれば結構融通は利くようです。このネタ元はこちら。
- WebKitPreferences.plistのフォント部分をMS UI Gothicにしたところ一応表示されました。
普段、SleipnirでXMLファイルを編集し慣れている方なら簡単にできると思いますし、さらにはSleipnirのGoButtonMenu.xmlを編集してSafariにURIを渡してサイトの検証に使用するとか。
設定で変更したフォント周りのデータはWebKitPreferences.plistへ書き込まれ、他の設定はPreferences.plistへ格納されるようです。
Sleipnirでいうところのuser.iniみたいな感じでしょうかね。
Parallels Macもイけてる
いままでServer2k3に手を入れて、DirectXやサウンドの問題をナントカならんもんかなと試していましたが、今回リリースされたVersion3 Build4128*3は良い感じです。
DirectXは9cが有効になっていましたので、XPを意識したアプリならそこそこイけるんじゃないかなと。
サーバ用OSということで見た目がよろしくない2k3ですが、WindowBlindsをインストールして、親機のOSXにも引けを取らないクールなデザインにすることも出来ます。
以前はStylerを無理矢理インストールして使っていましたが、ボタンの位置を変更できなかったのでOSXと行き来していて違和感ありまくりだったのですけどコレならそんな心配もないしね。
とかいいつつ今はVistaモドキのテーマを使っているんですけど(笑)
ちゃんとPer Pixel Borderも機能してくれていますので、凝ったデザインのテーマも楽しめます。
追記
WindowBlinds使用中はコヒーレンスモードだと描画が乱れちゃいます・・・(´・ω・`)