お!
スキン・プラグインスレを覗いてみたら、なにやらおもしろそうなSeahorseスクリプトがSUECにあがっているらしいので落としてみたら・・・おぉ!
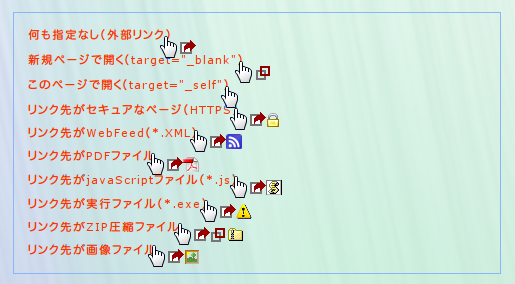
以前、Firefoxの拡張でおもしろいのがあるってことで取り上げたことがありましたが、アレをどうやらSeahorseスクリプト版にしてくれた方がいらっしゃるようです。
(画像は以前のエントリーにあるテスト用リンクでの挙動をキャプチャして一枚に合成したモノ。)
簡易あぷろだの方にあるので管理人さんが気を利かしてキープしてくれていないとそのうち流れちゃうかもしれません。
コレはスクリプト配布ページに是非登録しておいてもらいたいですね。
お?
RAPT Labsのデザインがリニューアルされて見やすくなっていますね。
もしかしてナニかくるのかな・・・?! とか言ってみたり。
単なる気分転換にサイト弄りされたのかもシレマセンが・・・(笑)
スクリプト弄り
javaScriptは書けないけど他人様が作ったモノを弄る程度のことはちょくちょくやっています。
ただ、オレ様仕様にしているだけなんですけどね。
最近はカメラ絡みのスレを覗くことが多いんですが、うちのショボイモニタでは等倍表示出来ないほどの解像度・サイズともに巨大なファイルへのリンクが貼られるのはざらで、専ブラのビューア*1ではデコード出来なかったりExifが見られなかったりといったこともあってこういった画像はSleipnirで開くことにしています。
こういうとき便利なスクリプトがResiza_a_image.jsとImageDragScroll.user.jsのコンボなのですが、前者はともかく後者は有効状態になっていても見た目が変わらないので何となくさびしいなと。
で、適当なカーソルをいくつか作ってローカルに保存し、マウスの状態でカーソルが変化するように勝手に改変してみました。(画像はムービーにリンクしていますが、カーソルのキャプチャがイマイチ・・・)*2
ついでにイメージサイズがビューに収まるサイズの時はスルーしてくれるようにResiza_a_image.jsのコードを取り込んでみたり。
デカイ画像を開いたばかりの初期状態では手のひらカーソルがニギニギしているのでドラッグスタンバイ中であることがわかりますし、あとの挙動はAdobe PDF Readerのアレっぽくしています。
画像を開いたときはImageDragScrollが有効になっているので、全体像を把握したいときはSagittariusにボタン登録してあるResiza_a_imageをポチッとな。
細部を見るときはもう一度ボタンを押してImageDragScrollに戻すという使い方をしていますがとっても便利。
単なる見た目弄りなのでたいしたことをしているワケじゃないのがハズカシイんですが一応晒しておきます。
- オリジナルは変更せずコードの追加のみ
カーソルファイルはSeahorseフォルダの中にCursorフォルダを作ってその中に格納
// オリジナルはSleipnir2スレの中の人 // オリジナルファイル入手先 // http://lukewarm.s151.xrea.com/test/read.cgi/b/1163165308/19 // // ちょこっといじったひと:Kei_9 // // ==UserScript== // @name ImageDragScroll // @description 画像をマウスドラッグでスクロールさせる // @include *.jpg // @include *.jpeg // @include *.png // @include *.gif // ==/UserScript== (function(){ var img = null; img = document.images[0]; var bdy=document.getElementsByTagName("body")[0]; var client_width = parseInt(document.body.clientWidth) - parseInt(document.body.leftMargin) - parseInt(document.body.rightMargin); var client_height = parseInt(document.body.clientHeight) - parseInt(document.body.topMargin) - parseInt(document.body.bottomMargin); // イメージサイズ判定 if((client_width < img.width) || (client_height < img.height)) { // 本体 document.body.style.cursor = 'file:///C:\\Program Files\\sleipnir\\unicode\\plugins\\seahorse\\Cursor\\HandAni.ani'; bdy.onmousedown=function() { if(event.button==1) { document.body.style.cursor = 'file:///C:\\Program Files\\sleipnir\\unicode\\plugins\\seahorse\\Cursor\\GrubHand.cur'; window.dragging=true; window.dragMX=event.screenX; window.dragMY=event.screenY; event.cancelBubble=true; return false; } } bdy.onmousemove=function() { if(window.dragging) { document.body.style.cursor = 'file:///C:\\Program Files\\sleipnir\\unicode\\plugins\\seahorse\\Cursor\\GrubHand.cur'; window.scrollBy(window.dragMX-event.screenX,window.dragMY-event.screenY); window.dragMX=event.screenX; window.dragMY=event.screenY; event.cancelBubble=true; return false; } } bdy.onmouseup=function() { if(window.dragging) { document.body.style.cursor = 'file:///C:\\Program Files\\sleipnir\\unicode\\plugins\\seahorse\\Cursor\\OpenHand.cur'; window.dragging=false; event.cancelBubble=true; return false; } } } })();
こんなことダレもマネしないとは思うけど、一応作ったカーソルファイル落とせるようにしておきますね。
ちなみにExifは謎の人のアレを右クリから利用させていただいています。*3ボタン登録しても良いけどアイコン作るのがアレだし(笑)