Safari4をうpだて
パブリックβだったSafari4が、WWDCでの発表を機に正式配布となったようですね。
なぜか日本のサイトはv4beta表記のままですが・・・
アップル - ダウンロード
実はiPhone OS 3.0の配布を密かに期待しつつ真夜中に追っかけていたんですが見事に裏切られまして、しょーがないからSafariだけでもとアップデートを試したらそのときはまだサイトのページはもとよりファイルも差し替えられる前だったらしく以前インスコしたモノと同じモノが落ちて来ちゃって(´・ω・`)ショボーンとなっていました。
でもその日の午後にもう一度Safari4の配布ページにアクセスしてみたら来てましたモノ♪
新機能に関してはいまさらワタシが取り上げるまでもないのですが、できればUserScriptが使えるGreaseKitみたいなモノを標準で装備して欲しかったですよね。
FirefoxはもとよりいまやChromeだってオプションスイッチで対応しているし、Operaだって以前からその機能があるしましてやあのIEでさえアドオン入れると同様の機能が使えるというのに・・・*1
見た目の派手さというか、見せ方に関しては他のどのブラウザよりも一歩先にはいってると感じます。それだけに惜しいですよね。
Mac環境では事実上のプラグインインターフェースともいえるSIMBL経由でなんとかなるかもですが、Win環境においてはそういった便利なアプリが未だ見あたりません。*2
さて、Win版SafariといえばビューのフォントレンダリングにWin標準のGDI+を使わずCoreGraphicsという独自のフォントレンダリングエンジンを利用してフォントのアンチエイリアシングやスムージングをおこなっていたことは周知の事実。
ただ、Win環境でのCoreGraphicsはMacのそれと違ってちょっと無理があったんではないかと思うことしばしありまして、どうがんばってもOSXでSafariを使っているときのようなスッキリしつつ見やすいフォントにはなっていないなと。
いや、確かにOS標準状態で表示される他のブラウザから比べたら格段にキレイだったんですが、それでもやはりなんか違うなと感じていたわけです。
で、ワタシは以前からgdi++と呼ばれるアレを利用していまして、これの設定がバッチリはまっちゃうとSafari4の独自にやってるレンダリングの方がみすぼらしく見えちゃったり・・・
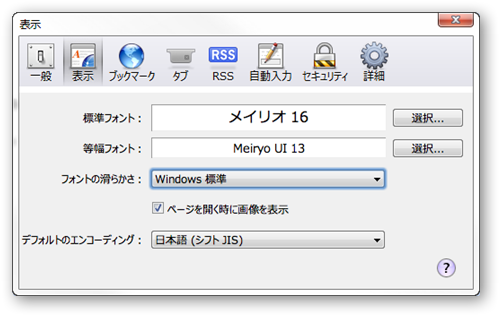
今回のSafari4にも当然のごとくCoreGraphicsテクノロジ利用のフォントレンダリングが付いてきているわけですが、ここのオプションがちょっと拡張されていましてWindows標準のフォントレンダリングが選択できるようになっていました。

おぉ、これはもしかしてこの状態でならgdi++適用できるかな!!
・・・と、おもったらだめでした(笑)
たぶんこれはCoreGraphicsをバイパスしているのではなくCoreGraphicsの選択肢としてGDI+へアクセスしているせいではないかと推測していますが・・・残念!
いや、gdi++ナシでならSafari4のフォントはバッチリですよ。ホント( ^ω^ )