HLRのdescription.htmlをちょっと弄る
Eee PC S-101を手に入れてからは出先でのフィードチェックが便利になったわけですが、いかんせん画面解像度が1024x600(擬似的に1024x768も可ではあるけど・・・)なので3ペイン表示状態ではちょっとキツイことがあるのも正直なところ。
特に最初に画像ありきでフィードを配信しているブログでは、概要文を確認するためにはいちいちスクロールをしてやらなくてはならずちょっと手間だなと感じていました。
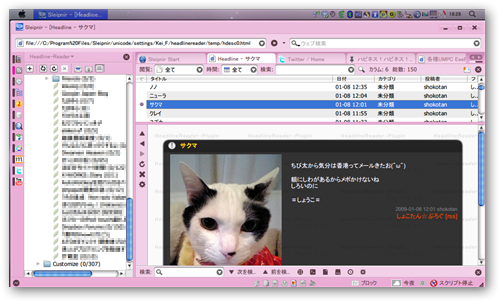
- たとえば有名なしょこたんブログのフィード
画像へのコメントを確認するためにはスクロールが必要になります

以前Skinを公開していた頃に取り上げたことがありましたが、HLRのdescription.htmlはワリと弄りやすいように設計されていたりします。
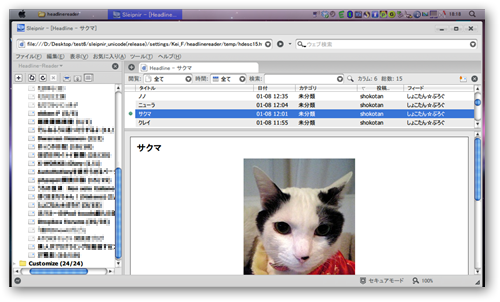
defaultスキンフォルダにあるheadlinereaderフォルダの中のdescription.htmlを適当なテキストエディタで開いて、Style指定をしているブロックのimgタグに関する部分にfloatと右側のマージンを追加してやるだけでこんな感じになります♪

つまり
img { border : 0px; padding : 2px; }
この部分を以下のように追記して上書き保存するだけです。
img { float:left; margin-right: 20px; border : 0px; padding : 2px; }
headlinereaderフォルダは利用中のSkinフォルダへコピーしておくとそちらが優先して読み込まれますのでdefaultの方は弄らずに普段利用しているSkinのフォルダへコピーしたものを弄った方がイイかもです。
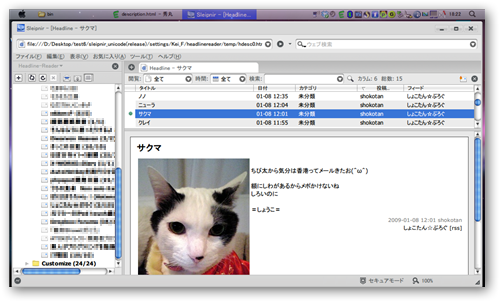
- 現在は以前配布していたdescription.htmlへ差し替えているのでこんな感じ