YouTubeダウンロードスクリプト
YuoTubeのページから動画をダウンロードするためのスクリプトはいろんなものがありすぎて(笑)選択に迷っちゃいますけど、昨日958さんがリリースされたYoutube Downloader for SeaHorseが現状ではいちばんイイんじゃないかなと。
- スクリプト導入前のYouTubeのページ右側はこうですが・・・


あらかじめダウンロード可能なフォーマットを確認できるのはウレシイですよね♥
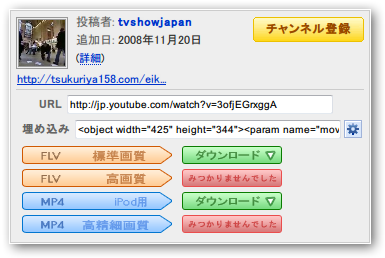
で、便利になっただけでは飽きたらず、見た目ももう少しナントカしたいと思って画像のボタンを作って適用させてみました。
- こんな感じになります。

または

上記画像の様にするにはスクリプトを多少弄る必要がありますので、一応やり方を以下に記しておきます。
Youtube Downloader Mod
とは言ってもたいしたことをやっているわけではないのでアレですが・・・(汗)
それとワタシの作った画像を利用することを前提としていますので、ここから落として展開後に出来たフォルダをそのままSeaHorseフォルダの中*1へ移動しておいてください。
- YoutubeDownloader.user.jsを適当なエディタで開きます。エディタによって行番号の前後があるかもシレマセンが25行目くらいのところ
var d = document; var h = ''; var s = window.swfArgs; // Formats [number, description] var f = [ [0, 'FLV:normal'], [6, 'FLV:HQ'], [18,'MP4:iPod'], [22,'MP4:HD'] ];
ここを以下のように書き換えます。
var d = document; var h = ''; var s = window.swfArgs; var imgs = [sleipnir.ScriptFullName.replace(sleipnir.ScriptName, '').replace(/\.js$/, ''), 'YouTubeDownloader\\'].join(''); // Formats [number, description] var f = [ [0, '<img style="margin-bottom:5px;margin-right:10px;" src="'+imgs+'FLV_Normal_ja.png" />'], [6, '<img style="margin-bottom:5px;margin-right:10px;" src="'+imgs+'FLV_High_ja.png" />'], [18,'<img style="margin-bottom:5px;margin-right:10px;" src="'+imgs+'MP4_iPod_ja.png" />'], [22,'<img style="margin-bottom:5px;margin-right:10px;" src="'+imgs+'MP4_High_ja.png" />'] ];
- さらに66行目あたりにあるExists以降を
// Exists if ( status == 200 ) { block.innerHTML = '<a href="'+url+'">[OK] DL ('+format[1]+')</a><br />'; } // Not Exists else { block.innerHTML = '[NG] DL ('+format[1]+')'+status+'<br />'; }
以下のように書き換えます。
// Exists if ( status == 200 ) { block.innerHTML = format[1]+'<a href="'+url+'"><img style="margin-bottom:5px;" src="'+imgs+'Download_ja.png" /></a><br />'; } // Not Exists else { block.innerHTML = format[1]+'<img style="margin-bottom:5px;" src="'+imgs+'404_ja.png" /><br />'; }
画像ファイルは英語と日本語の2種類用意してありますので適宜ファイル名を書き換えて利用してください。*2
編集がすんだら上書き保存をしてSeaHorseを再読込させます。
あとはYouTubeにある適当な動画ページを開いてみると画像ボタンが適用されているはず・・・
なかなかすべてのフォーマットが用意されている動画には巡り会えませんが、確認用として以下にリンクを貼っておきます。
YouTube - 秒速5センチメートルデモHD(URLの末尾に「 &fmt=22 」を追加)
ココにアクセスするとすべてのフォーマットが用意されているのがわかります。
ボタン画像ファイルは日本語のほうを指定してあります。
関連エントリー
- このページ
- ちょっと機能追加とか
- およよ
- YouTubeがフルHD対応ですと!
