Chrome Frame 安定版リリースだそうで・・・
早速導入してみましたよ♪
今回のものは右クリメニューもしっかりとローカライズされていました。
Google Chrome Frame
ただ、例によってインストールしただけではサイト側が対応してくれていないとChrome Frameによるページのレンダリングは行われませんし、gcfプロトコルも有効になっていません。
前回のβ版のときにはレジストリの当該箇所にEnableGCFProtocolというDWORD値を追加して値を1にセットすることで有効になりましたが、今回はそのあたりに変更があったようです。
また、レジストリに追加で利用できる値も大幅に増えていますので弄り甲斐があります♪
このあたりの詳細についてはDeveloper Guide(英語)を参照してくださいね。
さて、SleipnirやGraniでChrome Frameを有効利用するにはとりあえず gcfプロトコルを有効にしてやらないといけません。
先にChrome Frameのインストールを済ましておいてからレジストリエディタを開いてHKEY_CURRENT_USER\Software\Google\ChromeFrameへ移動します。
右ペインの何もないところを右クリック。メニューから新規DWORD値を作成し、名前をAllowUnsafeURLsとします。
次に作成したAllowUnsafeURLsを右クリックして修正を選択。値のデータへ数字の1を入れて確定。
以上でgcfプロトコルが有効になります。
・・・ていうか以下のコードをテキストエディタへコピペして適当な名前+拡張子regで保存して右クリメニューから結合を選択するだけでOKです。
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\Software\Google\ChromeFrame] "AllowUnsafeURLs"=dword:00000001
コレでgcfプロトコルが有効になりましたので適当なページを開いてからアドレスバーの文字列の先頭に gcf: を付加して移動してみましょう。
たとえば
http://www.google.co.jp/
であれば
gcf:http://www.google.co.jp/
と、いったようにします。
コレでアドレスバー右側の移動ボタン(EnterでもOK)を押すと・・・あれっ?
そう、真っ白なページが出現しましたね(笑)
どこでもいいので真っ白なビューの適当なところをクリックしてやるとページが現れます。
この変な挙動はβの時に解消されていたはずだったんですけどね、なぜか以前の状態に戻っちゃいました(´・ω・`)
ただ、ブックマークレットでgcfプロトコルを付加してあげると一発で開いてくれますので普段はコレを利用した方が便利かも。
javascript:location.href = 'gcf:' + location.href
他にメニューエディタでブラウザ標準/アンカーへアクションとして登録する方法を以前紹介しましたが、新規ウインドウで開くためにwindow.openを使った以下のコードだとポップアップブロックに引っかかるという問題がありました。
URL = "javascript:(" + function(){ window.open ('gcf:' + location.href,'_blank'); } + ")()";
そこでSleipnir APIのテキストを読み返してみたらNewWindowというのがあるのに気づいたのでこちらを使ってみたところ問題なく開けることを確認しましたのでもし以前のモノをお使いの方がいたら変更をお勧めします♪
sleipnir.API.NewWindow('gcf:' + location.href,true);
たった1行のシンプルなモノになりました♪*2
ただしこの方法でも開いたページはビューを一度クリックしてやらないとダメでした><
なんとかスクリプトだけでWebKitのビューをクリックできないモノかと模索してみたのですがあえなく討ち死に・・・
以前良く使っていたAutoHotKeyを使ってやれば簡単なんですけどね。*3
でも、IE9が利用できないXPユーザーの方には是非とも試していただきたいですね。
特にSleipnir StartやGoogleの各種サービスみたいなjavaScript使いまくりのサイトでサクサク動作するのを体験したらIE7/8には戻りたくなくなりますよ♪
あ、そうそう。中身はGoogle Chromeと同等なので例の翻訳バーも出現します(笑)
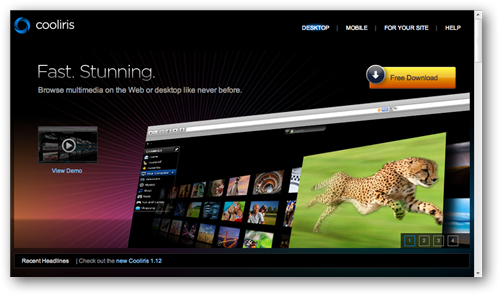
CoolirisをSleipnir(Grani)でも利用しましょ♪
検索結果をインタラクティブに閲覧や表示、再生できるとってもクールなインターフェースをもつCooliris(旧名PicLens)というサービスがあります。

いくつか用意されている検索サービスの中から目的のものを選択して任意の文字列を検索すると、該当する画像および動画、音声ファイルなどを独特のインターフェースで表示してくれて、さらにそのページ内で画像なら拡大して閲覧やスライドショーによる表示。また動画や音声ファイルならその場で再生といったことが出来るようになっています。
Coolirisは各種ブラウザ用にアドオンや拡張として提供されていますが*1、残念なことにSleipnirだとインストールしてもIEなどのようにツールバーへボタンとして配置されません。
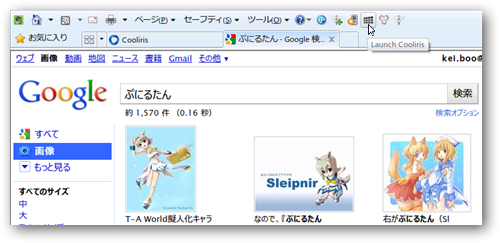
IEであればツールバーにこのようなボタンが追加されています。

検索後のページでツールバーのボタンをクリックすると、Coolirisのインターフェースで表示されます。

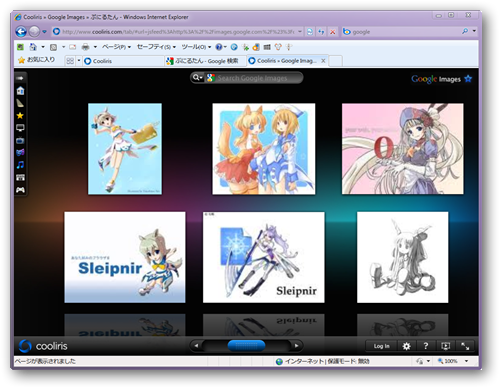
しかし、SleipnirでもIE用のアドオンをインストールしたのちにhttp://www.cooliris.com/へアクセスすることで普通に利用出来るようになります♪
これはGraniでも同様です。
検索クエリを設定
Sleipnirの場合、SeahorseスクリプトのAutoPagerizeやGILBなどを併せて使うことでイメージ検索ページの使い勝手を向上させることはできますが、さすがにCoolirisほど多機能なことは出来ません。
そこで、ツールバーボタンがデフォでは提供されていなくてもそこはカスタマイズを信条とするSleipnir。
検索クエリさえ作ってしまえばあとはアクションとしてでも利用出来るようになりますからアクション化後にSagittarius Dockのボタンに登録したりSDEで利用したりとどのようにでも出来ちゃいます♪
以下の方法はGraniでも有効ですのでやる気のある方は試して見てね。
検索クエリをどのようにして作るかといった詳細はオンラインデータベースにお任せしますが、ここでは一例としてFlickrでの方法などをチラリと。
他の検索プロバイダでも同様な手法でいけるとおもいます。
まず、CoolirisのページへいってIE用アドオンをインストール。コレをしておかないとなんにも出来ません(笑)
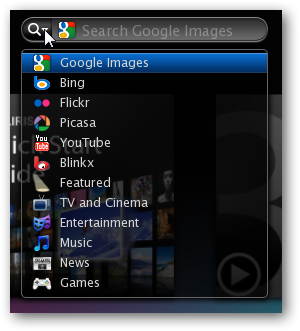
インストール後にブラウザ(Sleipnir/Grani)を立ち上げ、http://www.cooliris.com/へアクセスするとCoolirisが利用出来るようになっていますので、上部にある検索エリアの虫眼鏡アイコンをクリックして検索プロバイダの選択肢の中からFlickrをチョイス。

検索ボックスに半角英数*2で何か語句を入れて検索します。なんでもいいのですがここではDP2sという文字列を入れて検索してみました。
すると検索後のアドレスバーの文字列が以下のようになります。
http://www.cooliris.com/tab/#url=jsfeed%3Ahttp%3A%2F%2Fwww.flickr.com%2Fsearch%2F%3Fq%3DDP2s%26w%3Dall&guid=http%3A%2F%2Fwww.flickr.com%2Fphotos%2Frobonoid%2F4682320436%2F
この文字列をいったんテキストエディタなどへコピペしておきます。
この中から”DP2s”という単語を探し出し、その部分を以下のように{all}へと置き換えます。
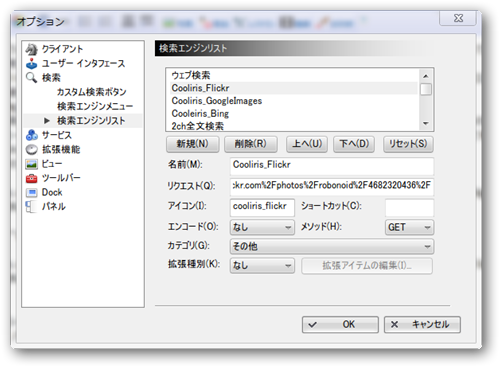
http://www.cooliris.com/tab/#url=jsfeed%3Ahttp%3A%2F%2Fwww.flickr.com%2Fsearch%2F%3Fq%3D{all}%26w%3Dall&guid=http%3A%2F%2Fwww.flickr.com%2Fphotos%2Frobonoid%2F4682320436%2FあとはSleipnirオプションから検索→検索エンジンリスト→新規をクリックして以下のように作成したクエリをリクエストの部分へセットします。

アイコンは好きなモノを指定できますが、あらかじめresources\skins\default\toolbar\SearchBarフォルダへ利用するアイコンを用意しておいた方がいいでしょう。
エンコードはutf-8、メソッドはGETで最近のサービスであればたいがいのモノはいけるようです。
カテゴリは必要に応じて設定してください。
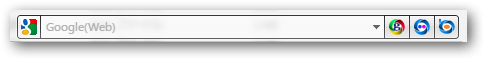
こうして出来たCooliris検索エンジンはカスタム検索ボタンで利用してもいいですし他の方法で利用してもいいでしょう。
カスタム検索ボタンにセットした例

このアイコンを使いたい方がいれば以下の画像をクリックしてね。(自分の使うモノしかアイコン化していませんのであしからず・・・)

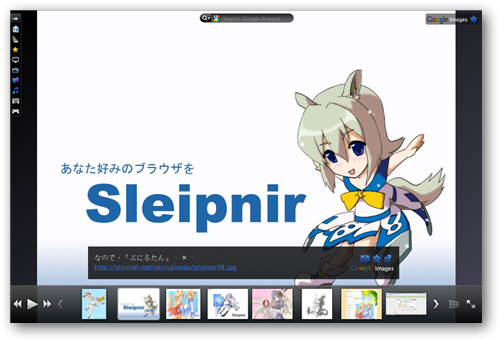
スライドショーをしているところ

ちなみにCooliris上でのリンクはすべてIE決め打ちで開くようになっていますので、右下の設定などをクリックするとIEで開かれます。
IE上で設定変更したのちに、Sleipnirを再起動することで反映されます。
また、設定を反映させるためにはユーザー登録(無料)が必要になります。
背景画像などを変更*3したい場合などに必要になりますのでユーザー登録はしておいた方がいいかもですね。