PersonalChannelをもっと使いましょ♪
PersonalChannelつかってますかー!
Sleipnirのプラグインは数々あれどユーザーレベルでいろんなことが可能、というか自由度が高いのはt.oさんことFenrirの研究開発室長である大倉さんがラボレベルでリリースしているIEDockEx、IEPanelEx、そしてこのPersonalChannelだけじゃないでしょうかね。
まぁSeahorseやStyle Editorっていうのもありますけどここではビューをどうこうではなくツールバー周り(Dock)やエクスプローラーバーDock内で利用可能なプラグインに限定した場合のオハナシってことで。
あんまり活用されていない!?
PersonalChannelがリリースされてかなりたちますけど、ググってみてもあんまり有効活用されていないのかなーといった結果ばかり。
最近、とはいっても少し前ですけどユーザーがCSSを指定できるようになったりUAを変更できたりしてかなり自由度が上がってきたんですけどね。
と、いうわけで今回はPersonalChannelをもっと活用して欲しいなと思ってこのエントリーを立ち上げてみました。
どういうシーンで利用すればいいのか
コレはユーザーによって千差万別、というかそれこそいっぱいありすぎてここでそれをすべて取り上げるのははっきり言ってムリです。
単純にIEPanelのような感じでお気に入りのサイトを登録しておくだけっていうのもアリですけど、PersonalChannelの場合はIEPanelのような単純な表示だけではなく表示させるChannel(ページ)ごとにセキュリティとかユーザーエージェントの変更とか自動更新の有無とかが*1細かく設定出来たりします。
特にユーザーエージェントの変更なんかは携帯専用サイトの閲覧なんかにはうれしい機能ですよね。
つまり、株式とかオークションとかその他気になるサイトで常に動向をチェックしておきたい場合などにはPersonalChannelでチャネルへ登録して表示させておけば、番組の選択で簡単に切り替えてチェック出来ちゃうわけです。*2
かといって、株式とかオークションなんて興味ないよって場合もあるわけですよね、っていうかほとんどの方がそうだとおもいます(笑)
ではどうするか。
いろんなことが考えられますし、実際いろんなことが出来ちゃいます。
ごく一例を挙げるとするならWeb上のあちこちで配布されているブログパーツ。
ローカルに専用フォルダを作っておいて、各所で配布されているブログパーツ用コードを記したhtmlファイルを格納しておき、PersonalChannelでそれを表示させるとか。いくつ用意してもChannelを切り替えるだけで即座にチェンジできるのも魅力ですし、IEPanel系と違ってエクスプローラーバータブを消費しないので助かります♪
他にもアイディア次第で活用の範囲は広がりまくります。
基本的にはIEコンポーネントを使ったビューアですので、利用したいコンテンツがIEでの表示に対応していればまず問題ないかと。
Style EditorとPersonalChannelの連携
気になるサイトやWebサービスなどのアドレスを登録してみたはイイが、必要なコンテンツだけではなくWebページ全体のレイアウトがそのまま表示されてしまうのがどうにも具合が悪いですよね。
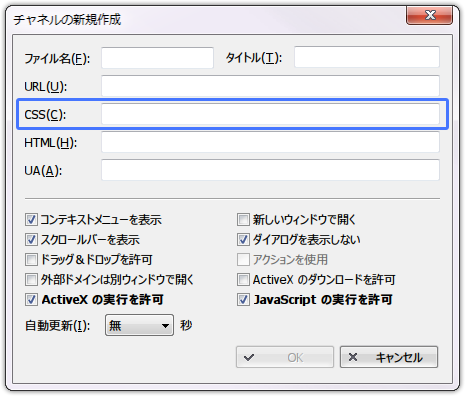
それを解消できる手段のヒトツがCSSの上書きなのですが、現在配布されているPersonalChannelには標準でその機能が備わっています。

追記
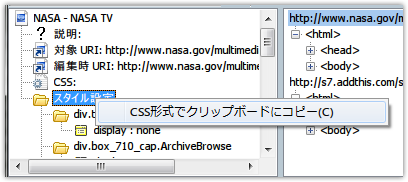
上の画像ではファイル名やタイトルおよびアドレスが空白になっていますが、PersonalChannelで新規作成を選択した場合には現在アクティブになっているタブの情報を元にした値が自動的に追加されます。
したがってローカルファイルなどを指定する場合にはいったん当該ボックスの内容をクリアして任意の文字列を指定し直す必要があります。
では、この機能の紹介かたがた最近ワタシのお気に入りなサイト、NASA TVを例にしたPersonalChannelでの利用法を紹介してみようとおもいます。
NASA TVというのはご存じの方も多いでしょうけど、現在NASAが行っているミッションについての詳細を世界中に向けて発信しているサイトでして、特に売りとなってるのは名前の通り現在進行形のミッションをリアルタイムでストリーミングしてくれているということ。
ワタシなどはTwitterでもその動向をチェックさせていただいていますが、あの野口聡一宇宙飛行士などが実際にISSで活動している様子などが不定期にオンエアーされています。
このNASA TVを普通にタブで開いて閲覧していてもいいんですけど、そればっかり見ていては他のことが出来なくなっちゃいますw
かといっていちいちタブを切り替えるのもメンドウだし、エクスプローラーバーへ常時表示させておけば他のサイトを閲覧中でも視線をチラリと移すだけでISSの動きも把握できます。
これを実現するアプローチはSleipnirの場合先ほども取り上げたようにいろいろとありますが、PersonalChannelでやってみようというのが今回の趣旨。

で、そのままアドレスを登録したのではすべてのコンテンツが表示されてしまってちょっと具合が悪いので、CSSを上書きして見やすい状態にしてやろうと。
ここで活躍するのがt.oさんとおなじ研究開発室のスタッフ、 kenjiroさん作のStyle Editor。
Hawkeyeを使ってページ構造を解析してもいいんですけど結構面倒だしなによりもStyle Editorならではの機能がはずせないところ♪
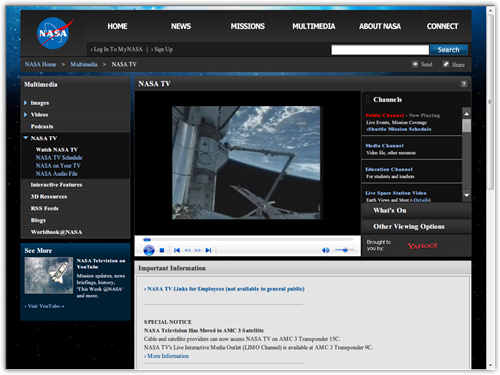
- NASA TVのページを普通に開くと通常はこんな感じ

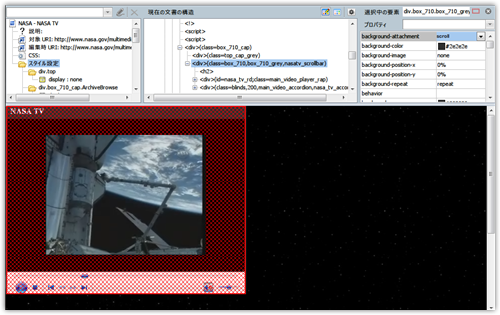
ここでStyle Editorを起動し、不必要なコンテンツを非表示(display:noneを指定)にしていきます。Style Editorの使用法はこことかここら辺を参考に。

ある程度邪魔なものが無くなったところで、左側のペインからスタイル設定を右クリックし、『CSS形式でクリップボードにコピー』します。

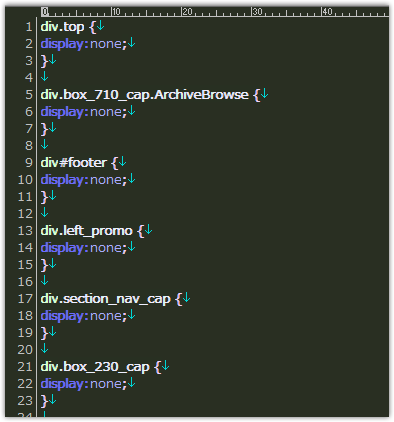
適当なテキストエディタを立ち上げてクリップボードの内容をペースト。
- こんな感じになっています。

ここで大事なことは、PersonalChannelのCSS入力用boxは一行でしか受け付けてくれないので、上記のCSSを一行になるように編集しないといけません。
この際、各セレクタごとに同じ設定がなされている部分をひとまとめにしておくとスマートになります。つまり
div.top { display:none; } div.box_710_cap.ArchiveBrowse { display:none; }
このようになっているところを
div.top,div.box_710_cap.ArchiveBrowse{display:none;}
こんなかんじに一行へとまとめます。
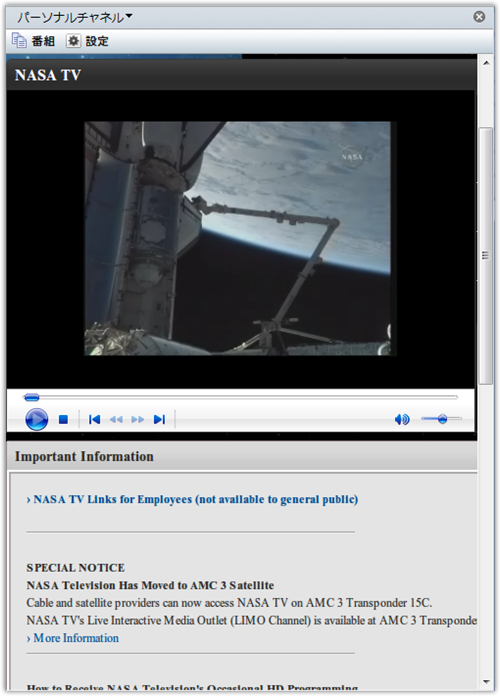
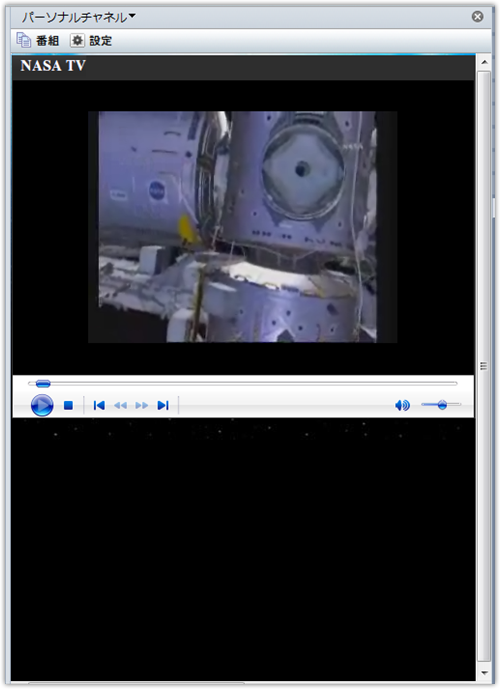
で、このようにしたCSSをPersonalChannelのCSS入力用boxへコピペしてやると、エクスプローラーバーで表示させたときにスッキリするというわけ。
body {background-image:none !important;background-color:black !important;}div.top, div.box_710_cap.ArchiveBrowse,div#footer, div.left_promo,div.section_nav_cap,div.box_230_cap, div.blinds, div.top_cap_grey{display:none;}div.box_710.box_710_grey.nasatv_scrollbar {width:auto;left:auto;position:fixed;right:0px;}

PersonalChannelのいいところは、こうやって作成したChannelをファイルとして公開出来るということですね。
PersonalChannelがインストール済みであれば、Style Editorのスタイルファイルと同様にリンクをクリックするだけでChannelがインストールできちゃいます♪
NASA TVの需要がどれほどあるのかはワカリマセンが、とりあえずuser.channelファイルをエントリー下の方で公開しておきますね。
ただしこのファイルはとりあえずのCSSを適用しただけであまり細かい調整はしていませんし、エクスプローラーバーが右側にある場合を前提にしています。
左側で利用したい場合はCSSの該当箇所を以下のように編集してください。
/* エクスプローラーバー右置き用:配布ファイルデフォルト */ div.box_710.box_710_grey.nasatv_scrollbar {width:auto;left:auto;position:fixed;right:0px;} /* エクスプローラーバー左置きの場合 */ div.box_710.box_710_grey.nasatv_scrollbar {width:auto;right:auto;position:fixed;left:0px;}
上記リンクをクリックするとPersonalChannelがインストールされていればファイルの信頼性確認のダイアログがでますので、同意する場合のみOKしてください。
気にいらない方はCSSをさらに煮詰めてみてくださいね。
追記2
USTREAMでもほぼ同じ内容のライブストリーミングがされています。
Flashコンテンツなので下に余計な部分がくっついちゃいますけど画質的にはNASA TVよりもいいときがあるみたいです。
これもエクスプローラーバー右置き用なので、左置きでの利用時にはCSSの変更が必要になりますのであしからず。
/* エクスプローラーバー右置き用:配布ファイルデフォルト */ div.showLeft{position:fixed;right:0px !important;top:0px !important;} /* エクスプローラーバー左置きの場合 */ div.showLeft{position:fixed;left:0px !important;top:0px !important;}
*1:このあたりのことはIEDockExとかIEPanelExでももちろん可能。
*2:ワタシは常時、プヨぷよさん作のsearcherをPersonalChannel上で利用中でして、価格.comでの特定商品の値段推移状況をチェックしています。
*3:サイトによってはActivXの実行やjavascriptの許可が必須となっている場合があります。