Twitter依存症かもね
つぶやかない日はたまーにあってもTLのチェックだけは毎日欠かさずしているKei_9でございます。
最近はFenrir謹製アプリやプラグインのお試し版先行リリースなども行われていますので、雰囲気のあまりよろしくない本スレに張り付いているよりはずーっと有意義だったり。
クライアントをつかうかそれともtwitter.com/homeで十分か
このへんはTwitterの利用形態にもよるでしょうけれど、最近は公式でリツィート機能が付加されたりして以前のユーザールールで誕生したRTやQTとの使い分けが議論になっていたりとかイロイロと混乱しています。
まぁこのあたりの言及はいろんなところでなされていますのでワタシがあえてアレコレ書く必要も無いだろうなと。そのうち収まるべきかたちに収束していくでしょうしね。
Twitterにまだそれほど嵌っていなかった頃は、Sleipnir公式サイトで配布されているDarkSkyさん作のプラグインで十分事足りていたんですけど、最近の利用形態だと物足りないというのが正直なところ。
幸い、ユーザーのわがままを聞いてソレを現実のものにしてくださるスクリプターさんたちがいるおかげでブラウザ上で完結できる使い勝手の良いクライアントが利用出来ます。
Sleipnir Startページがリニューアルする前まではメインに8th_713さん作のATTS*1を利用していました。コレがワタシのツボに嵌りまして、今でも旧Sleipnir Startページ上で動作させています。*2

ただ、残念なことにこのスクリプトは公式RTが実装される前のものですのでそれらはTL上にあらわれてくれませんし、今後のメンテも期待できないのが残念!
今現在はというと、まだおおっぴらにして良いのかどうか微妙なので紹介だけにとどめておきますけど、あの958さんがIEDockEXを使って作られたTweet-Ticker Dock*3というのをメインに利用させていただいています。

ティッカーという名前が示すように表示形態が横方向一行なのと、config.iniによるDockの表示位置は上か下しか利用できません。ていうか左右を選ぶと大変なことにw
でも画像だけではワカラナイ機能が盛りだくさんです♪ 少し例を挙げるなら一行で表示しきれない場合でもホイールクリクリでちゃんと読めたりとか新着やリプライがあったときに音を出してお知らせとか他にもイロイロ。
コレならいちいちタブ切り替えしてTwitter/homeを確認しに言ったりする必要も無いのと、他のページをブラウジング中でも邪魔にもならず必要なときにTLをチェック出来るのでもう最高です♪
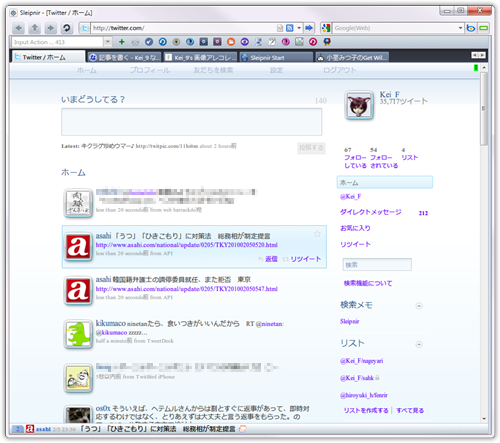
twitter.com/homeを何とかしたい
公式の設定画面からある程度デザインは変更可能ですし、背景の壁紙も任意の画像が利用出来るようにはなっています。
また、デザインを変更するための専用サービスも存在しています。
しかし、基本的なレイアウトやTL部分の表示まで手を入れるようなことは出来ません。
また、普段はtwitter.com/homeをメインに利用しているわけじゃないですしあまり気にするところでもなかったのですが、クライアントを利用中に誰かがリツィートした方のつぶやきを追ってみたいとおもってIDをクリックするとその方のページが開くわけですが、そのとき初めて出会うデザインに戸惑ったりしてうわー!とかなっちゃうのがアレだなとw
確かにユーザーごとにカスタマイズされたページを訪れるのも楽しみのヒトツではありますけれど、中にはサイケデリック過ぎてTL追う気がなくなってしまうデザインのところも…
Twitterのデザインを自分の好みというか一意のデザインに統一してしまうことが出来れば問題ないわけです。
で、たまたま昨夜、Google Chromeの拡張漁りをしていたときに見つけたのがTwitter Themeというやつ。
これはシンプルで良いなぁと早速Chromeへインスコ。
見た目はVistaや7で見慣れているUIカラーを上手く使っていて、導入後にワリと抵抗がないのも良いんでないかなと。
コレはもしかして?とおもい、 拡張の配布形式であるcrx(実体はzip)をExpLZHで展開してCSSを覗いてみたら…でましたもの -webkit-のプレフィックス。
つまりブラウザのエンジンを限定されるCSSだったというワケ。
でもまあCSS3にはほとんど未対応なTridentでも見た目似せるぐらいはナントカできそうだし、DOMの書き換えまではムリだけどラウンド部分はある程度画像で再現できるんじゃね!?
と、いうことでトライしてみました。
cssと画像を何とかする
主要なブラウザならそのあたりのカスタマイズが可能な手段が提供されているわけでして、SleipnirにもUser Style SheetというSeahorseスクリプトや公式のStyle Editorというプラグインが存在します。
CSSソースを見てみると、WebKit用のコードを-moz-に変更してやれば新しめのGeckoであればそのまま利用出来そうです。
ただ、Trident利用のブラウザではそのままではちょっとムリ。
そこで、Chromeで利用したときの動作や見た目とは変わってしまうのですが少なくとも見た目だけはソレっぽくしてみようとトライしてみました。
ここで思いつくのはStyle Editorなのですが、今回はあえてStyle EditorのUI使って専用ファイルを作るのではなく、CSSのみで対応させてみました。
コレはCSSだけにしておくとIEの拡張やOperaなどでも利用出来るからということなんですけどね。Firefoxであれば-webkit-を-moz-に置換してやればStylishなどでの導入ができるとおもいます。
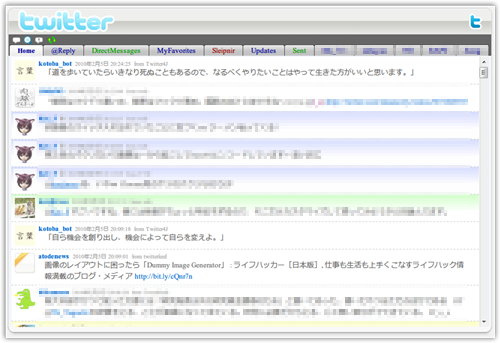
- で、出来上がったものを適用したビューがコレ。下部には958さんのTTD*4が表示されています。

と、まぁこんな具合に見た目だけは再現できました。
ちなみに画像は一から起こしてbase64エンコードしたのちにCSSファイルの中へデータとして埋め込んでありますので外部画像フォルダなしで利用出来るようになっています。
ただし、作成・調整時の環境がIE8モードだったので、IE7およびそれ以前の環境では右側のメニューの挙動がおかしいとか画像が表示されない(IE6)などの問題があります。
それでも良いから試して見たいよっていう奇特な方は以下からどうぞ。Style Editor導入済みならインストールダイアログが現れるはず。
他の環境(IE8やOpera)や、User Style Sheetで使ってみたいという方がいればですけど、CSSファイルも用意しておきました。
-
- Style Editor用ファイル → TwitterTheme_mod.user.style
- CSSファイル → TwitterTheme_mod.css
最後に、これはあくまで興味の延長で試して見ただけなので今後のメンテナンスは考えていません。
それと、このスタイルシートを導入するとログイン前のhttp://twitter.com/でのログイン誘導ページでレイアウトが崩れますのであしからず。http://twitter.com/loginならば大丈夫です。
*1:Twitter in Sleipnir Start(AddTwitterToSleipnirStart)
*2:現在のSleipnir Startページでは動作しませんが、旧版のページが残されていますのでここでならちゃんと機能します♪ http://www.sleipnirstart.com/1116/classic/
*3:現時点では一般公開されていないのですが、そのうちに九五八らぼへ追加されるかも。
*4:Tweet-Ticker Dockを俺様仕様に改造したもの。
