Sleipnir StartでTwitter
2.8.5正式版でStyle Editorが使えるシアワセ♪
あ、いやいや、それはおいといて、Sleipnir Startがもう完全にポータルサイトになっているKei_9でございます。
デベロッパー側からの機能追加も積極的に行われていますし、特にニュースモードをデフォでOnにする機能とかは外せないですね、おまけにその状態でも検索が行えるようにしてくれましたしタブのカスタマイズもできますのでt_oさんには申し訳ないのですがHLRを開く回数が減りつつあります・・・
で、Twitterにもかなり依存しちゃっている現在、DarkSkyさんのTwitter Pluginから始まり単独で利用するタイプのクライアントやらなにやらイロイロ試してきましたけど、カスタマイズ性というか自由度に優れるものとしてはやはり8th_713さんが公開してくださっているTwitter in SleipnirStartをおいて他にないんじゃないかなと。
TwitterのHomeはしょっちゅう仕様変更されているみたいで突然動作が重くなったりとかイロイロ不満がありますし、なによりSleipnir Startページで完結できるというのがワタシ的には気に入っています♪
ただ、以前こちらのエントリーで取り上げたものですが、やむを得ないこととはいえこの当時のものは現状のSleipnir Startではかなり使いにくくなってしまっています。
と、いうことで8th_713さんが新たに現状のSleipnir Startとの親和性を高めたバージョンを作成してくださいましたので紹介してみたいなと。
Twitter in SleipnirStart:8th_713lab
ココでは簡単に導入法と画像を使った解説などをしてみたいとおもいます。詳細は配布ページの説明を参照してください。
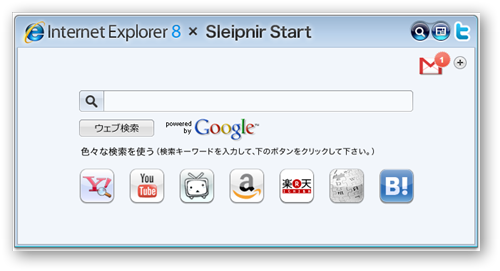
まずは見た目から・・・
(一部の画像へは意識的にモザイク処理をしている部分がありますが、ご了承ください)
- Twitter in SleipnirStartを導入すると、右上におなじみのアイコンが追加されていることに気づきます
Gmailのヤツは958さん作のGmail Notifier in SleipnirStart

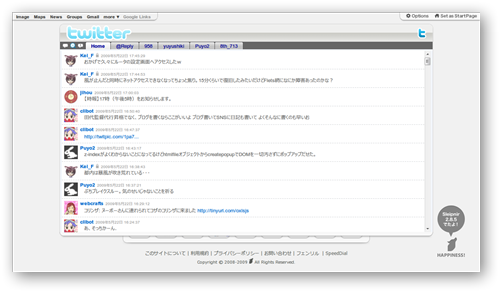
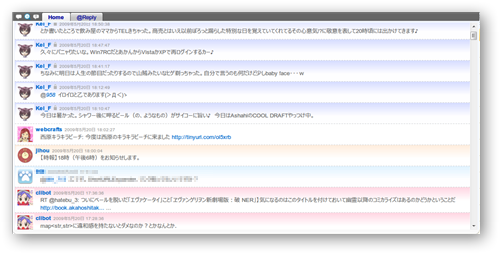
- 右端のアイコンをクリックするとHomeのタイムラインが展開されます・・・
アイコンの動作はトグルですので、もう一度クリックすると非表示になります
左上のTwitterのロゴをクリックすると通常のTwitterのページへジャンプします

- アバターアイコンの上で右クリックすることで、その相手に対する動作を選べるようになります

『Updateをタブで開く』で、特定の相手の発言をタブにして追うこともできるようになります
下で説明しているアイコンを利用せずとも、Replyが簡単にできるのがとってもイイ感じです♪
- タブバー上の左側にあるアイコンで動作を選択

左にあるアイコンクリックで、Reply用エリアが上部に現れます。
真ん中のアイコンクリックで検索窓が開きます。
右側のアイコンクリックで、特定の発言者に対するフィルターを作成したり有効/無効を切り替えできます。
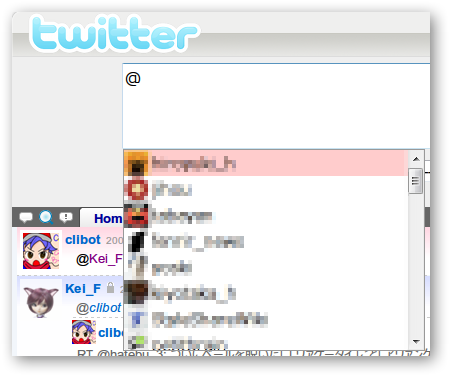
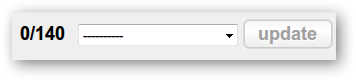
- Replyエリアは以前のものと同じく、半角の@を入れることでフォローしている相手をサジェストしてくれますし、もちろん補完機能もついています♪

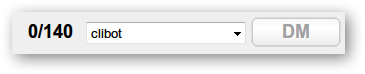
- ドロップダウンエリアで特定の相手を選択した場合、その方へのダイレクトメッセージになります

- ナニも選択されていないときは通常のつぶやきになりますが、そのときの状態に応じてボタンのテキストや色が変化します

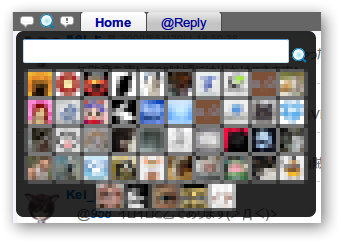
- 検索アイコンをクリックするとこのようになります
すでにフォロー済みの人はアイコンが下に並びますので選択が楽ちん

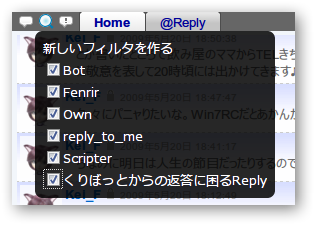
- フィルターを選択するとこんな感じ
すでに作成済みのフィルターはリスト化されて有効/無効の切り替えができます
(8th_713さんへお願い:『新しいフィルタを作る』上にカーソルがきたときにもhandへ変化してくれると分かりやすいかと・・・)
(早速修正していただきました。手早い対応、ありがとうございます♪)
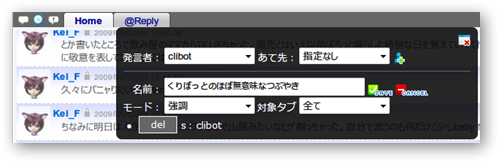
- 上記状態で『新しいフィルタを作る』をクリックするとこの画面になります
フィルターの実体はCSSファイルですので、後で手を加えて自分好みの表示にすることも可能です

導入方法
配布ページに詳しい説明がありますので、ココではちょっとだけ補足。
※以前のバージョンをすでに利用されている方は、Serhorseフォルダから関係スクリプトおよびフォルダを削除したのちに、ユーザーフォルダにあるデータベースも削除しておく必要があります。詳細はTwitter in SleipnirStart配布ページを参照
- 配布ページから落として来た圧縮ファイルを展開してできたスクリプトおよび同名のフォルダをそのままSerhorseフォルダへコピー
- Sleipnirオプション|拡張機能|Serhorseから再読み込みを実行するか、クライアント(Sleipnir本体)を再起動
- Sleipnir Startへアクセスし、右上に『ヒ』アイコンがあるのを確認したらクリック
- TwitterへアクセスするためのBasic認証ダイアログが現れるので、ユーザー名とパスワードを入力してOKを押す
- この時点で、plugins|seahorseフォルダにあるAddTwitterToSleipnirStartフォルダ内にsession.jsとsetting.jsというスクリプトが追加される
- setting.jsの方をテキストエディタで開き、ユーザ名とパスワードを入力。さらに発言数の上限の数値や復元の可否、Filterの状態などを自分のスタイルに合わせて指定
- setting.jsを上書き保存後、Sleipnirオプション|拡張機能|Serhorseから再読み込みを実行しSleipnir Startをリロードすると、以後『ヒ』を押してもBasic認証ダイアログはでなくなり、Twitterへのログイン状態で利用できるようになります
以上で普通に利用できるようになりますが、フィルター機能で用意されている『強調』で用いられている背景色は一色固定なので、いろんなパターンを使い分けたいときにはフィルターの実体を編集してやる必要があります。
これはどうやるのかということですが、フィルターを一つ以上作成してやるとAddTwitterToSleipnirStartフォルダ内にfilterフォルダが作成されて、その中に作成したフィルターがCSSファイルとして格納されていますので、コレを編集してやることで自分好みの表示にしてやることができます。
たとえばワタシの場合だと
- Before

- After:グラデーションをつけた背景を用意してそれぞれのCSSから指定してやり、こんな感じにしています

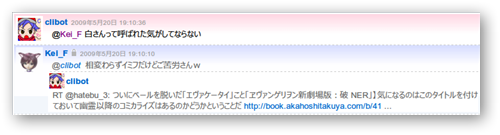
あ、それともう一つ、特定の発言に対して行われたReplyはタイムライン上でイタリックで表示されていますが、ここへマウスを持ってくるとどの発言に対してなされたものなのかがその場でわかるようになっています。

TwitterのAPIを使い倒して作られたこのスクリプト、もうすごすぎです♪
そんなわけでSleipnir StartをホームやポータルにしているTwitterユーザーにはかなりお勧めですよ。