HLRの概要ページを弄る
EeePCでのSleipnirでは最近developer's BLOGで公開されたAmbientスキンがお気に入りで利用させてもらっているのですが、HLRで概要ページを表示したときに画像が含まれていたりすると記事が画像の下へといっちゃうのでスクロールさせなくちゃイケナイのがめんどくさいなと。
と、いうのも画面解像度が1024x600しかないので記事リストを表示させない設定でも画像があるとすべて表示できることはまれなんです。概要ページのデザインは良いんですがネットブックでの利用ではココがちょっぴりネックでした。
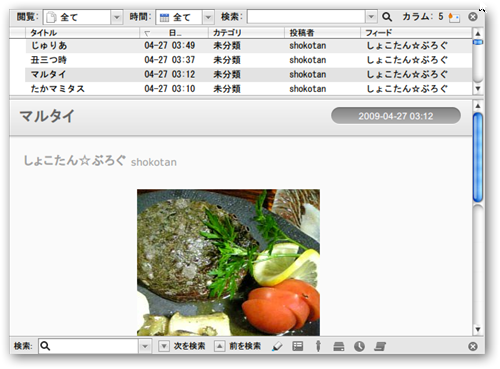
- 通常だとこんな感じ

でもこれはCSSをちょっと弄ればイイだけなので、Ambientスキンフォルダに同梱されているHLRのdescription.htmlを編集して少し可読性をあげてみました。
たいしたことをやっているわけではないのですけどちょこっと追記するだけでだいぶ見やすくなります。
編集点は以下のように記述されている部分へ・・・
.desc img { margin: 0.5em; vertical-align: baseline ; border: none; }
以下のようにclear:leftとfloat:leftを追記するだけです。
.desc img { clear:left; float:left; margin: 0.5em; vertical-align: baseline ; border: none; }
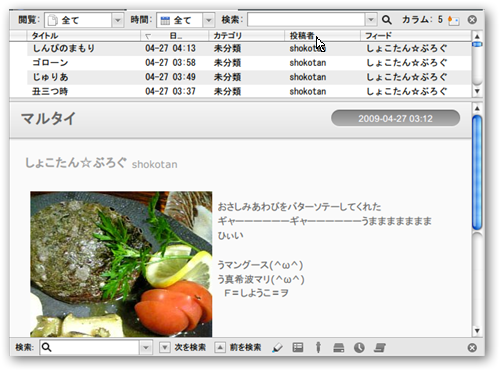
- するとこうなります。

これで記事本文が画像の右側に回り込んで表示されるようになってくれます。
画像がいくつあっても同様に表示されますので大抵の場合、左の画像に対しての説明であることがわかりやすくなってくれます。
ネットブックでSleipnirを利用されている方も結構いると思いますので参考になればいいなとエントリーしてみました。もっともこれくらいのことは皆さんすでにやっているとは思いますけど・・・(汗)
逆に大きすぎる画像だと文字が読みにくくなってしまいますが、そういうことはマレなのでまぁいいかと。*1
*1:スクリプトを仕込んで指定以上の大きさを超える画像は縮小させるってこともできますけどお手軽ではなくなるので(笑)