GoogleImagesLightbox2
Googleイメージ検索ページをHackしてCoolなインターフェースを提供してくれる8th713氏によるGoogleImagesLightboxが新しいアプローチでGoogleImagesLightbox2として公開されています。
labで公開されるようになってからしばらくたちますが、だいぶインターフェースがこなれてきた感じなのでまだ発展途上ではありますけど紹介してみたいなと。
GoogleImagesLightbox2 (8th_713lab)
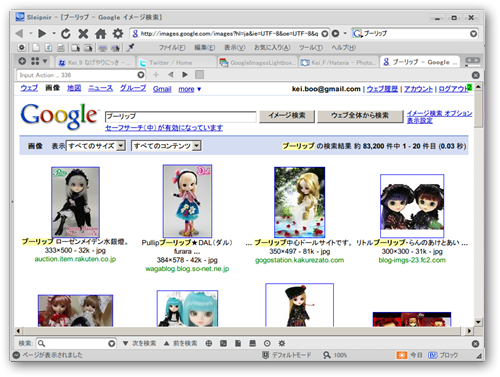
- 通常のGoogleイメージ検索ページはこんな感じですが・・・

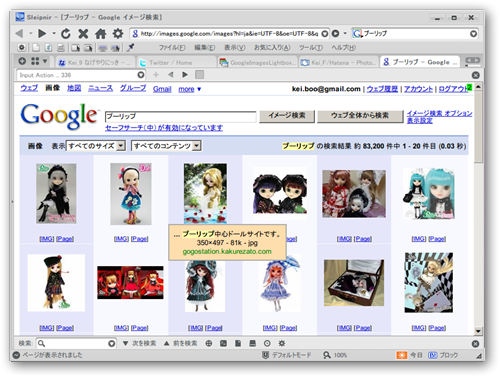
- GoogleImagesLightbox2を導入するとこのようにページの表示自体が書き換えられます。

画像の上へマウスオーバーで画像の説明が表示されます。
さらに画像の下にある[IMG]をクリックすると新規タブで画像のみを表示。
[Page]をクリックで画像のあるページを新規タブで開いてくれます。
で、Lightboxというくらいですからこれだけなハズもなく・・・
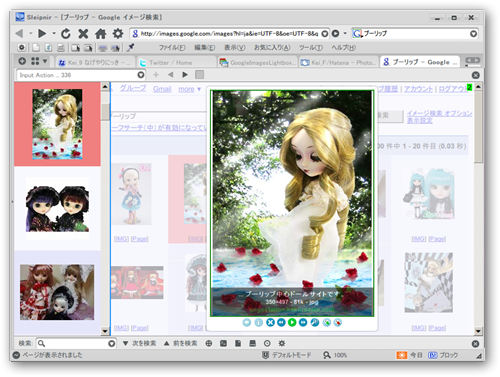
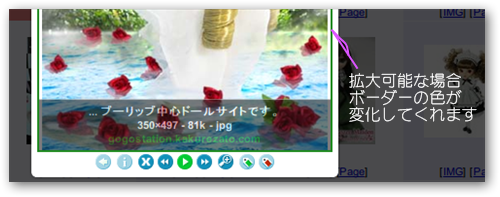
- 画像をクリックするとLightBoxライクにサムネイルが拡大されて画像を囲んでいるフレームの下の方に操作用アイコンが現れます。

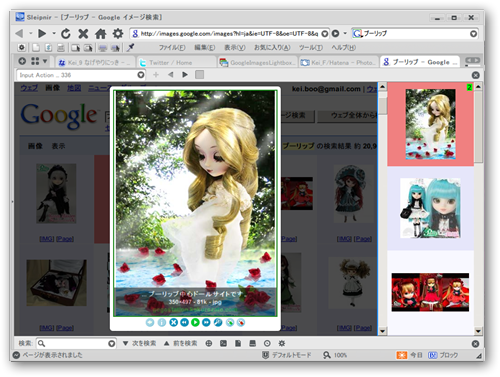
- 同梱のCSSファイルを指定、および編集することでこのような表示も可能です。

たとえば上のようにサイドバーを右側に表示させ、さらに背景を黒くしたい場合はGoogleImagesLightbox2.user.jsをテキストエディタで開いて以下の部分を
_document.createStyleSheet( [base,'css.css'].join('') );
以下のように変更し・・・
_document.createStyleSheet( [base,'right.css'].join('') );
上書き保存した後、right.cssの以下の部分を
#GILB_ImgViewer_bg{ position:absolute; top:0px; left:0px; filter:alpha(opacity=70); background:ghostwhite; height:100%; width:100%; }
このように変更
#GILB_ImgViewer_bg{ position:absolute; top:0px; left:0px; filter:alpha(opacity=70); background:black; height:100%; width:100%; }
あとは上書き保存したのちにSeaHorseを再読込後にページを更新、またはクライアントの再起動後には上の画像のようになります。
コレはあくまで一例ですが、CSSで表示を弄れるように自由度を高くしてくれていますので使用スキンやお好みにあわせて表示をカスタマイズできるのがとってもGood!
- アイコンの位置は以前の版では左上でしたが、現在配布されているものはフレームの中に収まるようになっています。

- 各アイコンの機能は左から
- 『サイドバーを表示』トグルアクション
- 『画像情報をオーバーレイ表示』トグルアクション
- 『LightBox表示を終了』
- 『ひとつ前の画像を表示』
- 『スライドショー』
- 『次の画像を表示』
- 『画像をビュー内で拡大』トグルアクション
- 『画像を新規タブで表示』
- 『画像のあるページを新規タブで表示』
さらにショートカットキーもありますが、まだ暫定的?な気がしますので詳細はそのうちに・・・