久々にCSS弄り
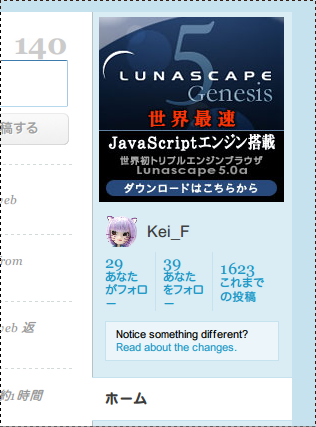
Twitterの右上に、よりにもよってルナ助の広告が表示されてるのが気に入らなかったのでオミトロン(Proxomitron)でフィルターしていたんですが、フォローしている方のつぶやきを見て、『あ、この方法ならレイアウトも変えてスッキリ出来るな〜』とUserStyleSeet.user.js*1を導入してサクッと消しちゃいました。気持ちイイー♪
| こんなだったのが・・・ | こうなります♪ |
コードはとっても簡単。
#side_ad_base,.promotion{ display:none; }
たったこれだけで広告表示スペースは完全に非表示になり、その下にあった部分が上部へ移動してスッキリと収まってくれます。
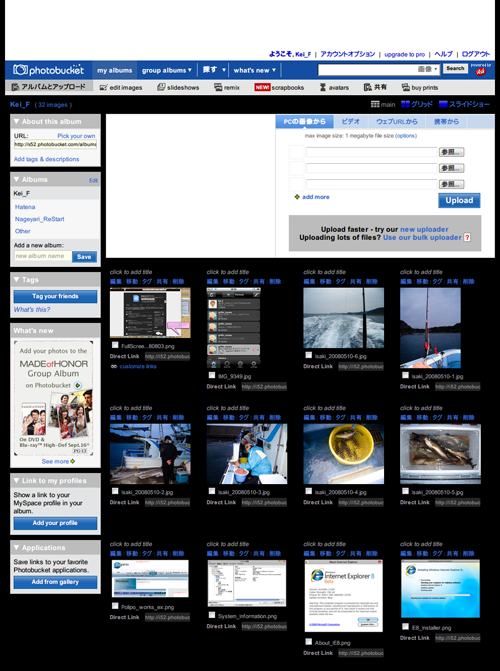
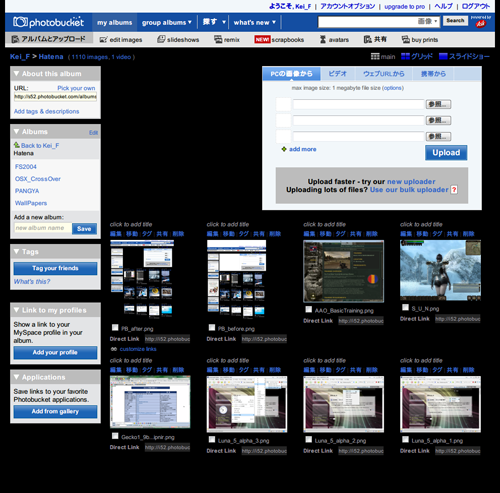
ついでというかナンというか、ココの画像表示に利用しているPhotobucketのアヤシイ広告関係も非表示にし、ついでに一部背景色を変更してアップロードテーブルの位置をずらしちゃいました。
| オミトロンでフィルタリングしただけだと 無駄な余白が残ってしまいますが・・・ |
CSSで非表示にするとこうなります♪ |
- XPで利用していた頃とはサイトの体裁が変わっていたので新たにソースをチェックして該当部分を設定し直し
ブラウザビューのサイズにあわせてposition:relativeの数値を調整する必要あり
div #panelAdv, div #cellAd, div #columnLeft_po .module, #advPanelContainer { display:none; } #tblUpload { position:relative; right:-310px; background-color:#f2f7fa; } #containerUploadPanels { position:relative; left:150px; }
これだけで邪魔者が無くなってとってもスッキリ♪