とりあえずIE8βを弄ってみる
普段はSleipnirなのでレンダリングエンジンは利用していてもIE8のインターフェースを弄ることはほとんど無いワケだけど、コイツにはDeveloper Toolというのがオマケでついてきています。
Sleipnirで言うならHawkeye、Safariで言うところのInspector、Firefoxで言うところの飛んで火に入る夏のム・・・(あ、ちがうね(笑))、Operaでいうところの・・・って、コイツはないか。
いわゆるDOMインスペクターってやつですね。
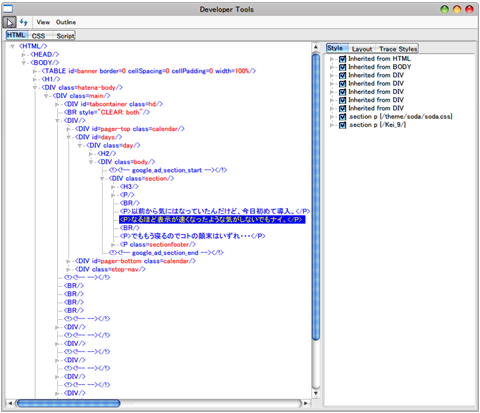
- このブログをDeveloper Toolで解析中(笑)
もう、ブラウザに標準装備かあるいはアドオンやプラグインなどで提供されるのがアタリマエになってきている感じですけどおそらくはWebデザイナーか自分でWebページを構築しようとしているヒトくらいにしか使われることのないモノでしょうね。
SNSのお仕着せなテーマやホームページ作成アプリのテンプレートで満足している方には無用の長物かもシレマセンが、コレがあると無いとではカナリ気分が違うんです、特にワタシの場合(笑)
IEはこれだけのシェアを持っていながらこういったツールをOfficialで提供するのは今回が初めてですよね。これも世の趨勢に倣ってということなのでしょうかしらん・・・*1
果たして正式版にもくっついてくるかどうかはアヤシイトコロですけどコレは歓迎したいなと。
サイト構造の解析のみならずjavaScriptのデバッグにも使えるあたり、けっこうFireBugを意識してるなーって感じがしましたですよ。(Hawkeye頑張れー!!)
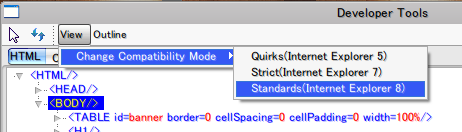
あと、IE8が備える下位互換モード*2というのもメニューから簡単に切り替えて試せるのもオモシロイです。
いわゆるIE5.5系(IE6含む独自タグなど)・IE7(一部IE6系独自タグサポートあり)・IE8(Web標準に近いレンダリングモード)の三種のうちから望みのモノを選択すると同時にDeveloper Toolで編集対象になっているブラウザのレンダリングモードが切り替わり即時反映されます。
試しにMSのIE8ページをIE8モードで見てみたらエライコトになっていましたよ(゚∀゚)アヒャ